-
تعداد ارسال ها
627 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
121
نوع محتوا
نمایه ها
فروشگاه
تالارهای گفتگو
بخش دریافت
پست ها ارسال شده توسط Salar82
-
-
سلام و درود ببخشید من یه مدت نبودم
.gif)
ایشالا در آینده برنامم رو طوری تغییر میدم که به انجمن هم برسم
.gif)
تا جایی که یادم میاد، همه مطالب رو تو فیلم گفته بودم، میتونید فیلم رو نگاه کنید.
-
 3
3
-
-
سلام و درود به همه
امروز داشتم رو یه پروژه کار میکردم، نیاز داشتم تا ارقام رو سه رقم سه رقم جدا کنم تا مبلغ قابل خوندن باشه؛
.gif) هر چی سرچ کردم چیز خوبی گیر نیاوردم. یه کتابخونه MaskedEditText بود که اونم باگ داشت.
هر چی سرچ کردم چیز خوبی گیر نیاوردم. یه کتابخونه MaskedEditText بود که اونم باگ داشت.
تصمیم گرفتم خودم کدش رو بنویسم.😎 بعد از یک ساعت، آماده شد. (اقتصاد مقاومتی
 )
)
حیفم اومد کتابخونش رو نذارم براتون.
نحوه استفاده:
اول تعریفش میکنیم و اینیشیالایز:
Dim Format As ShFormatText Format.Initialize
- اگر برای EditText میخواین استفاده کنید، تو رویداد TextChanged، کد زیر رو مینویسیم:
Private Sub ET1_TextChanged (Old As String, New As String) Format.EditTextFormat(ET1, Old, New) End Sub
پارامتر اول اسم ادیت تکست رو میدیم و بقیش هم که معلومه.
- اگر برای لیبل قصد استفاده دارین، کافیه موقع لود کردن لیبل بنویسید:
Format.LabelFormat(Label1)
همین
.gif)
- اگر هم میخواید خود متن فرمت شده رو بگیرید و بعدا ازش استفاده کنید، با کد زیر خیلی ساده میشه انجامش داد:
Dim Str as String = Format.FormateText("1000") ' return 1,000
- اگر هم متن فرمت شده دارین میخواید بکنیدش عدد، به شکل زیر قابل انجامه:
Dim Number As Int = Format.Convert2Number("123,456") 'return 123456
هزینه استفاده هم سه صلوات برای سلامتی همه شیعیان بالاخص آقا صاحب الزمان (عج)
دانلود کتابخونه (اختصاصی انجمن AnswerCenter):
رمز فایل : AnswerCenter.ir
موفق باشید

-
 5
5
-
 2
2
-
سلام دوست عزیز
اگر امکانش هست کدهای منیفست رو ارسال کنید

-
در 43 دقیقه قبل، batman123 گفته است :
آقا، خودت همین متن بذار داخل برنامه یه تست بگیر ببین داستان چیه؟
الان هرچی من بگم تا شما خودت از نزدیک مشکلو لمس نکنی، نمیتونی بهش پی ببری
دوست عزیز من که خدمتتون عرض کردم:
در 53 دقیقه قبل، Salar82 گفته است :متن شما رو هم تست کرده بودم و مشکلی نداشت.
بفرما:

مشکلی وجود نداره
شما یه جا دارین اشتباه مقدار دهی میکنین.
در 55 دقیقه قبل، Salar82 گفته است :دقت کنید که سایز متن رو نیاین بعد از Invalidate رو تغییر بدید.
Invalidate، باید آخر از همهی تغییرات لیبل باشه.

-
 4
4
-
-
متن من، تو بیسیک دو خط هست؛ تو شبیه ساز ده خطه...
متن شما رو هم تست کرده بودم و مشکلی نداشت.
در 5 دقیقه قبل، batman123 گفته است :از دیتابیس بخون، نه اینکه متنو مستقیم بهش بدی.
کتابخونه به این صورت کار میکنه که اول ارتفاع متن رو بر اساس سایز و فونت، مشخص میکنه و داخل اسکرول ویو نشون میده.
پس فرقی نمیکنه از دیتابیس بگیره متن رو یا مستقیم بگیره.
متن، متنه؛ چه از دیتابیس، چه فایل txt و چه مستقیم
.gif) . قاعدتا نباید مشکلی داشته باشه.
. قاعدتا نباید مشکلی داشته باشه.
دقت کنید که سایز متن رو نیاین بعد از Invalidate رو تغییر بدید.
Invalidate، باید آخر از همهی تغییرات لیبل باشه.

-
 1
1
-
-
در 15 ساعت قبل، batman123 گفته است :
سلام
منتها وقتی از این کتابخونه استفاده میکنم، همه اش رو کامل نشون نمیده
میخوام ببینم مشکل کجاست.ممنون.
سلام دوست عزیز
نسخه 1.2 رو دانلود کنید:
تست کردم تو این نسخه مشکلی نیست...
نمونه سورس:
-
 3
3
-
-
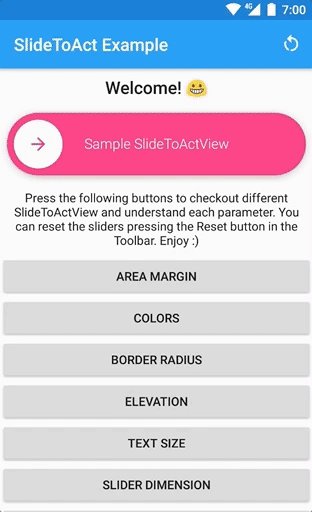
کتابخانه ShSlideToAct (رپ شده از کاتلین)
سلام به همه دوستان
با یه کتابخونه فوق العاده دیگه درخدمتتون هستم. این کتابخونه، رپ شده این پروژه گیتهاب به زبان کاتلین هست....
هزینه دریافت کتابخونه، 5 صلوات برای سلامتی امام عصر (عج)



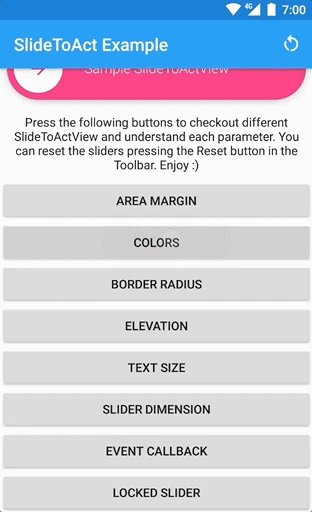
قابلیت های کتابخونه:
- قابلیت افزودن ویو از طریق دیزاینر
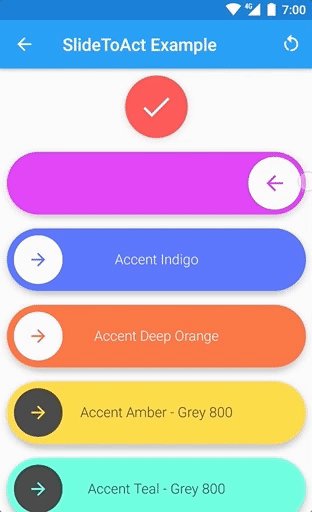
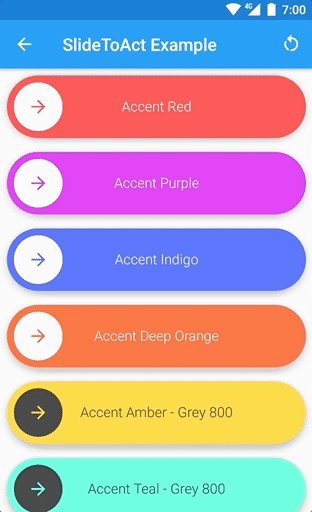
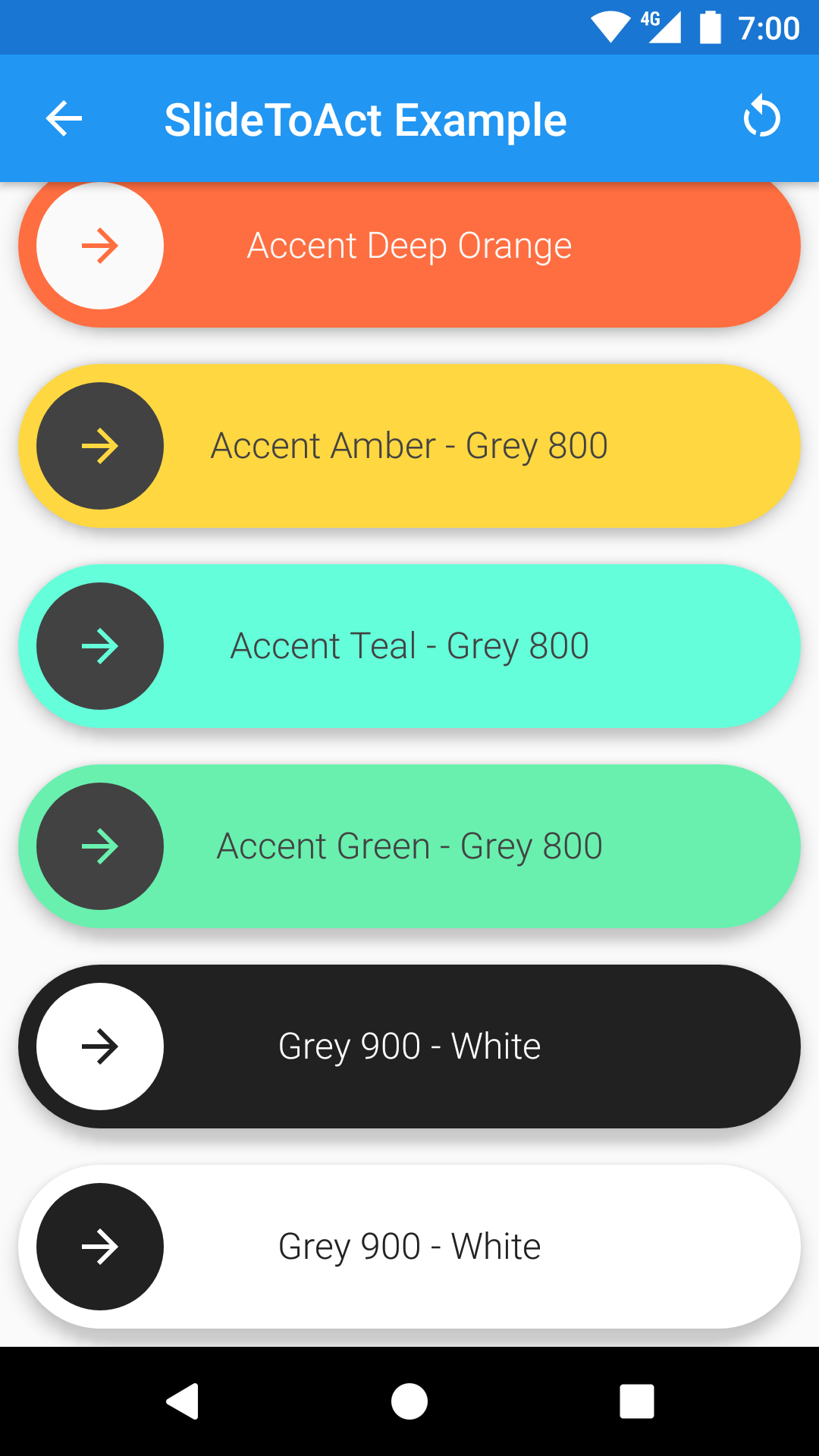
- تغییر رنگ متن
- تغییر سایز متن
- تغییر فونت متن
- قفل کردن اسلایدر

- ساپورت کردن RTL

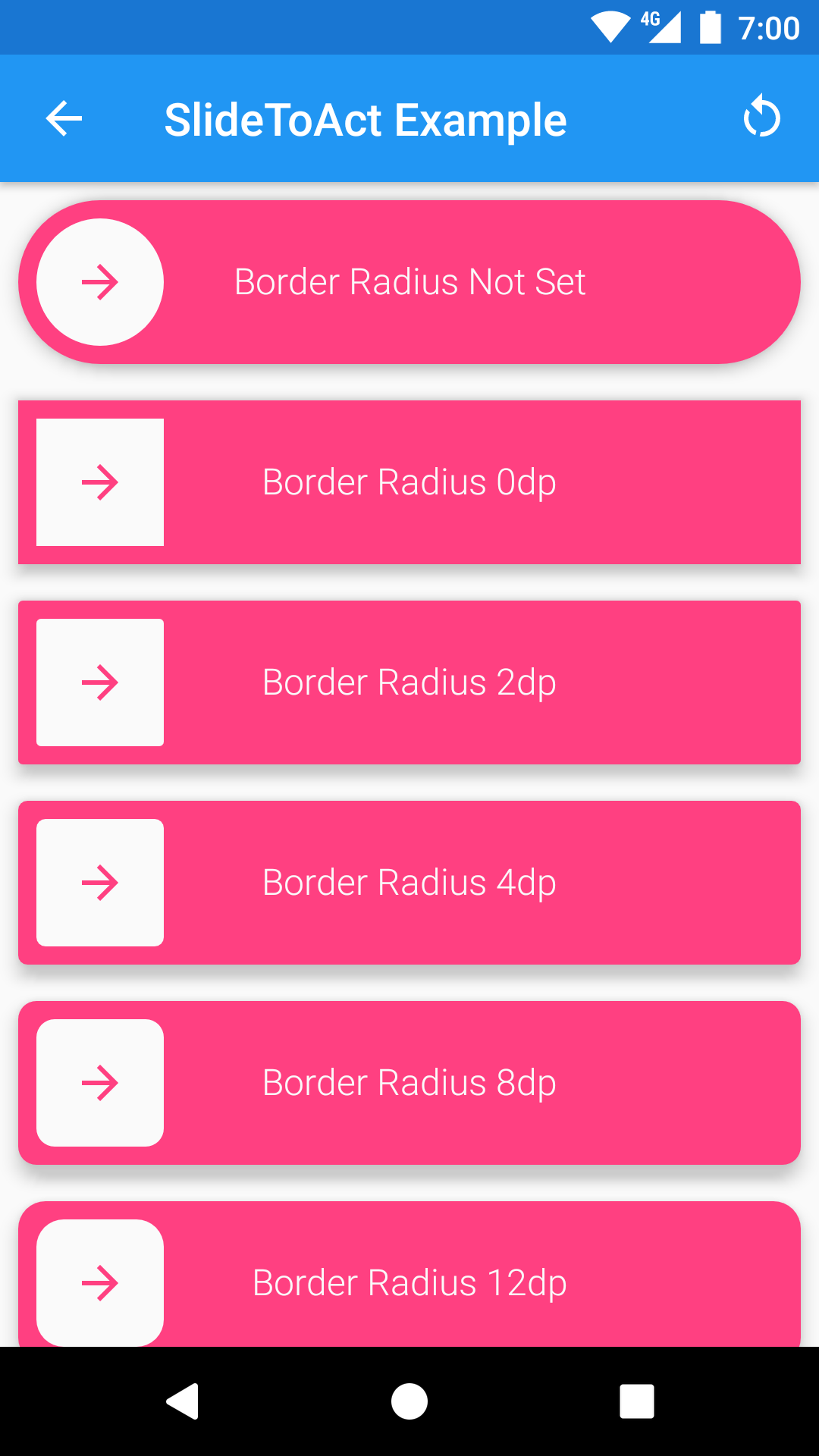
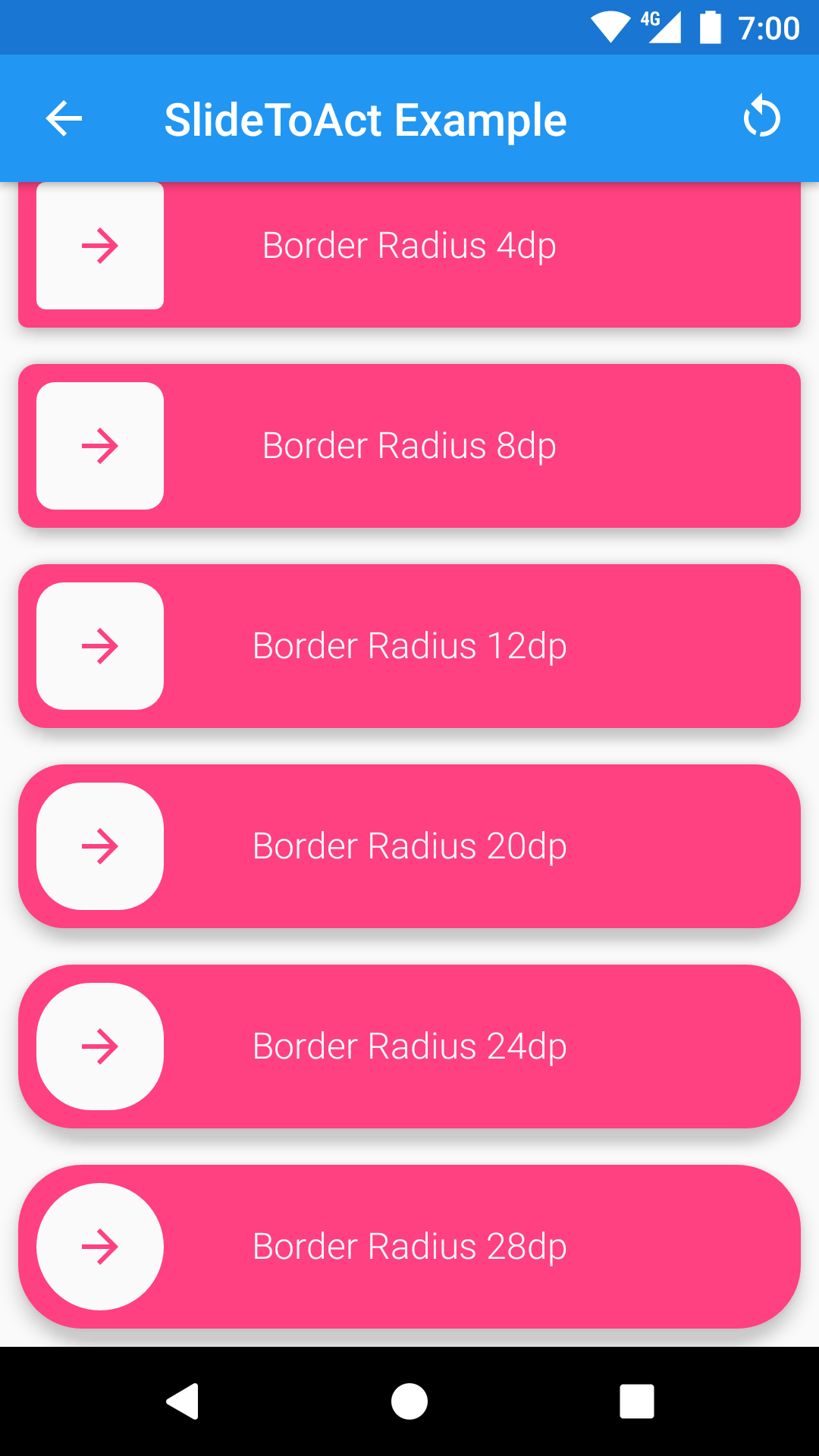
- تغییر گردی گوشه ها
- تغییر اندازه دکمه
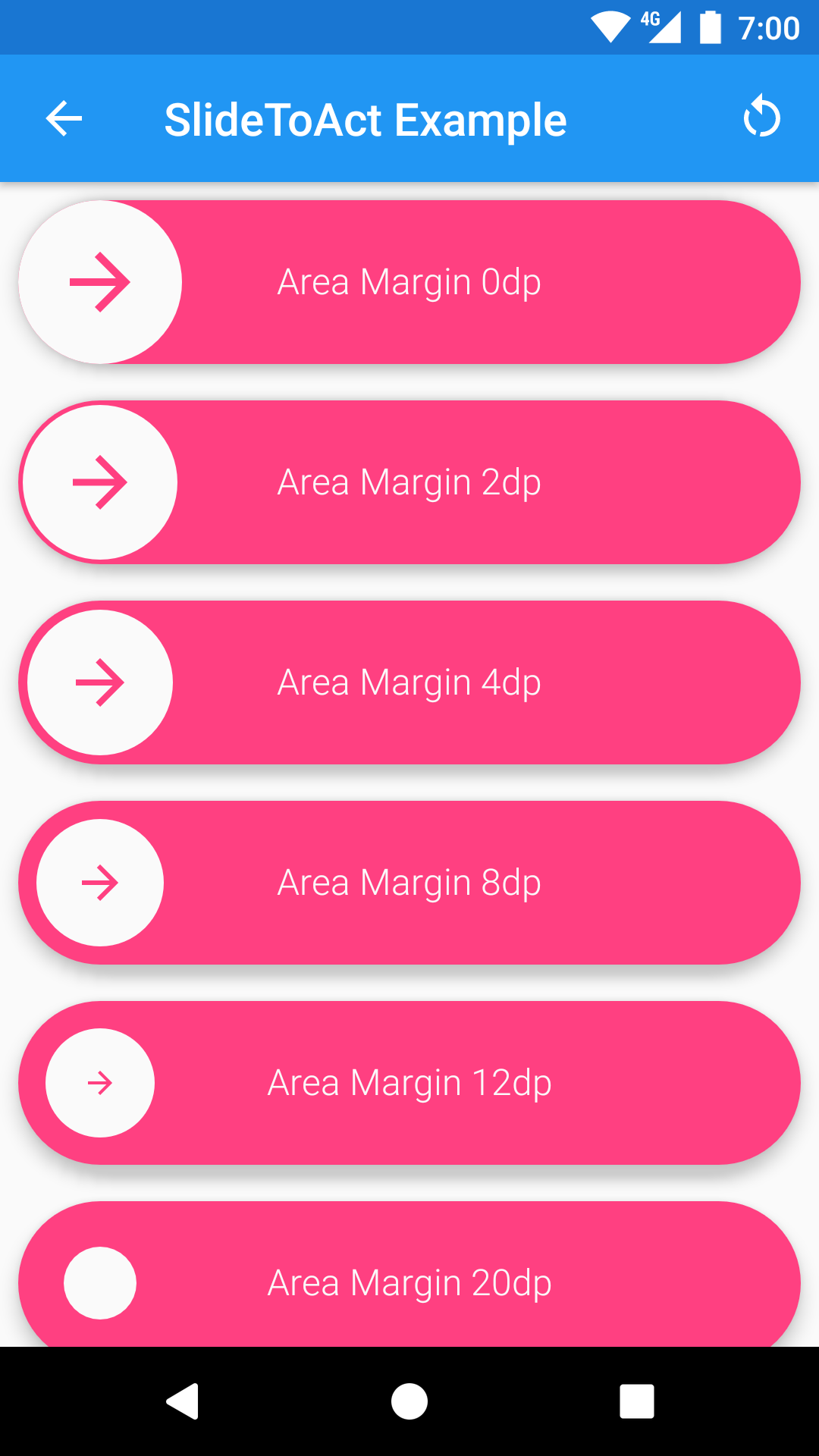
- تغییر رنگ پس زمینه ویو
- تغییر رنگ دکمه
- تغییر مدت زمان انیمیشن
- قابلیت افزودن حالت Vibrate
- تغییر آیکون

- تغییر رنگ آیکون
- تغییر آیکون پایانی
- تغییر رنگ آیکون پایانی
- ریست کردن اسلایدر با انیمیشن
دارای 6 رویداد:
-
CompleteAnimationStarte
-
CompleteAnimationEnded
-
ResetAnimationStarted
-
ResetAnimationEnded
-
SlideComplete
-
SlideFailed



موفق باشید

-
ارسال کننده
-
ارسالجمعه, 14 آذر 1399
-
دسته
-
 4
4
-
 1
1
-
سلام
از بالا، قسمت فروشگاه، بخش "مدیریت فایل" میتونید آموزش رو دریافت کنید.
-
کتابخانه ShShineButton
مشاهده فایلسلام به همه
این کتابخونه، رپ شده این پروژه گیت هاب هست که براتون آماده کردم
.gif) با این کتابخونه میتونید با 4 خط کد، افکتی بسیار زیبا داشته باشید.
با این کتابخونه میتونید با 4 خط کد، افکتی بسیار زیبا داشته باشید.

رمز تمامی فایلها: answercenter.ir
موفق باشید

-
ارسال کننده
-
ارسالشنبه, 8 آذر 1399
-
دسته
-
 2
2
-
 1
1
-
-
جلسه چهارم
در در 4 آذر 1399 در 10:52، Salar82 گفته است :هزینه هر آموزش، یه صلوات برای سلامتی و ظهور امام عصر (عج) هست ....
تو این جلسه، بیشتر با متدهای این کتابخونه آشنا میشیم:
- MoveTo:
MoveTo (X, Y)
با این متد، قلم به مختصات داده شده میره.
- SetX:
SetX (X)
با نوشتن این کد، قلم به X داده شده در محور Xها میره.
- SetY:
دقیقا عین بالا ولی در محور Y ها...
- DrawText :
DrawText (Text As String)با این متد، یه متن بهش میدی و قلم اون رو مینویسه...
البته به هیچ وجه چیزی نیست که فکر میکنین. خودتون امتحان کنید ببینید
.gif)
- Home :
Turtle.Home
با این دستور، قلم به مرکز صفحه بر میگرده(بدون اونکه چیزی بکشه)
- ClearScreen :
Turtle.ClearScreen
با این کد، تمام طرح ها، حذف میشن
- Pause / Resume:
این دو متد، نقاشی رو متوقف میکنه و یا ادامه میده
- Stop:
با این کد، بطور کامل طراحی متوقف میشه
- IsMoving :
با این متد، میشه چک کرد که آیا قلم در حرکته یا نه:
If Turtle.IsMoving Then 'TODO' End If
- SetFontAndAlignment :
اگر از DrawText استفاده میکنید، با این متد میشه فونتش رو تغییر داد.
Turtle.SetFontAndAlignment(xui.CreateDefaultBoldFont(20), "LEFT")
- RabbitMode / TurtleMode:
فعال و غیر فعال کردن RabbitMode(اگر این مد فعال باشه، نقاشی همون اول بدون هیچ حرکتی کشیده میشه)
Turtle.RabbitMode 'Enabled RabbitMod' 'Or' Turtle.TurtleMode 'Disabled RabbitMode'
- GetX / GetY / GetAngle:
این سه متد، بترتیب زاویه قلم، موقعیت Y و موقعیت X رو برمیگردونن.
.gif)
به این کدها دقت کنید:
Sub Turtle_Start Log(Turtle.GetX) 'outputs 400 (center) Turtle.SetX(200) Log(Turtle.GetX) 'still outputs 400 End Sub
دقت کنید، ما اومدیم با SetX، موقعیت 200 رو تعیین کردیم ولی وقتی GetX رو لاگ میگیریم، دوباره 400(موقعیت اولیه) رو برمیگردونه.
این نکته رو توصیه میکنم بخاطر داشته باشید که بطور پیشفرض، دستورها در صف قرار میگیرند بخاطر همین دوباره 400 رو برمیگردونه(در حالت بالا)
به کدهای زیر هم دقت کنید که چه موقع چه چیزی رو برمیگردونه:
Sub Turtle_Start Turtle.RabbitMode Log(Turtle.GetX) 'outputs 400 (center) Turtle.SetX(200) Log(Turtle.GetX) 'outputs 200 End Sub
در حالت RabbitMode، وظایف در صف قرار نمیگیرند.
Sub Turtle_Start Log(Turtle.GetX) 'outputs 400 (center) Turtle.SetX(200) Wait For Turtle_Done Log(Turtle.GetX) 'outputs 200 End Sub
میشه از Wait For هم استفاده کرد.
البته بهتره به این صورت نوشته شه:
If Turtle.IsMoving Then Wait For Turtle_Done End If
در جلسه بعد هم، رویدادهای این کتابخونه رو بررسی میکنیم

موفق باشید
اگر نقدی، مشکلی و یا ایرادی از بنده هست، تو خصوصی میتونید پیام بدید. حتما استقبال میکنم.
.gif)




-
 4
4
-
 1
1
-
ببخشید من ناقص عرض کردم.
دوراه هست:
اول همین راهی که گفتم، البته یه فایل به اسم glide.jar داخل پوشه libs هست. قبل از اینکه این پوشه رو حذف کنید، این فایل jar رو به پوشه کتابخونه هاتون اضافه کنید و بعد پوشه رو حذف کنید.
راه دوم هم این هست که بجای گلاید از کتابخونه پیکاسو (که دقیقا همون کار گلاید رو انجام میده) استفاده کنید. تا تداخلی بوجود نیاد

-
سلام دوست عزیز
برای این پروژه (دقت کنید که فقط این پروژه)، فایل aar کتابخونه رو به زیپ تغییر بدید و پوشه libs رو (از داخل فایل زیپ) حذف کنید.
و در نهایت، دوباره zip رو به aar تغییر بدید. پروژه رو رفرش کنید و دوباره ران کنید

-
جلسه سوم
در در 2 آذر 1399 در 11:59، Salar82 گفته است :هزینه هر آموزش، یه صلوات برای سلامتی و ظهور امام عصر (عج) هست ....
در جلسه قبل، بطور کامل با تغییر خصوصیات قلم آشنا شدیم، تو این جلسه رسم رو شروع میکنیم...
پنج متد بسیار مهم در رسم با B4XTurtle وجود داره که بررسیشون میکنیم:
-
MoveForward:
مثال:
Sub Turtle_Start Turtle.MoveForward(100) End Sub
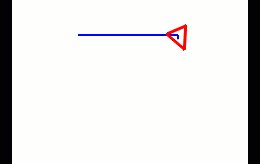
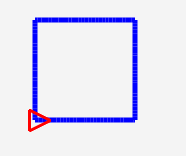
با این متد، قلم به اندازه 100dip، به سمت جلو(در حالت اولیه به سمت راست) حرکت میکنه و یه خط بطول 100dip رسم میکنه:

نکته بسیار مهم: در B4XTurtle هرگز از dip استفاده نکنید؛ dip بصورت Internal به کدتون اضافه میشه.
- MoveBackward:
مثال:
Sub Turtle_Start Turtle.MoveForward(100) End Sub
با این متد، قلم به اندازه 100dip، به سمت عقب حرکت میکنه (یعنی اگر نوک قلم بسمت راست باشه، باندازه 100dip، به سمت چپ حرکت میکنه_بدون اینکه قلم تغییر جهت بده_) و یه خط بطول 100dip در خلاف جهت رسم میکنه:

- TurnLeft:
مثال:
Sub Turtle_Start Turtle.TurnLeft(90) End Sub
- TurnRight:
مثال:
Sub Turtle_Start Turtle.TurnRight(90) End Sub
دقت کنید که کارکرد دو متد TurnRight و TurnLeft دقیقا عین هم هستند:
در هر دو متد، یک ورودی داریم که درجه رو از ما میگیره؛ بعنوان مثال، TurnRight(90)f ، زاویه قلم ما باندازه 90 درجه به راست میچرخه:

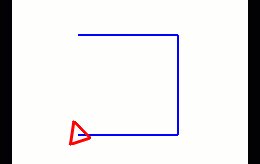
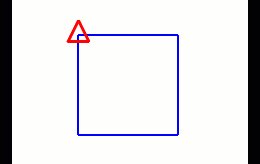
از این دو متد، در بسسسسیاری از جاها استفاده میشه. مثلا رسم مربع:

با رسم ها و مثال ها در جلسات آینده بیشتر آشنا میشیم.
- SetAngle:
با این متد، یک زاویه بین 0 تا 360 به قلم میدیم. بطوری که زاویه 0، سمت چپ و زاویه 180 درجه، طرف راست هست. یعنی:
اگر ما این متد رو برابر 0 بذاریم، قلم بسمت چپ جهت گیری میکنه و اگر رو 180 باشه، جهت قلم سمت راست میشه.
مثال:
Turtle.SetAngle(135).MoveForward(50)
با این کد، زاویه 135 درجه تغییر پیدا میکنه و باندازه 50dip به سمت جلو جرکت میکنه. نتیجه میشه:

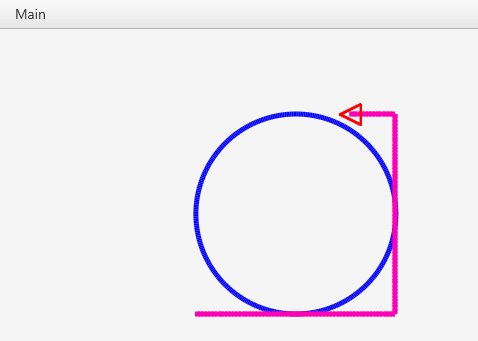
دو متد کاربردی دیگه که بسیار میتونه کاربردی باشه، PenUp و PenDown هست:
* از اسمشون پیداست که کاربردشون چیه، متد PenUp، رسم رو متوقف میکنه(دقت کنید رسم متوقف میشه نه جابجایی، یعنی قلم حرکت میکنه ولی چیزی رسم نمیشه) در واقع قلم رو برمیداره
.gif)
PenDown، دقیقا عکس اینه.
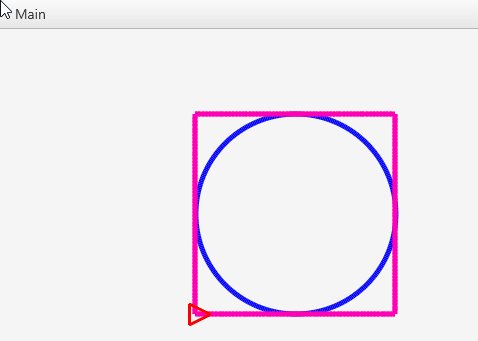
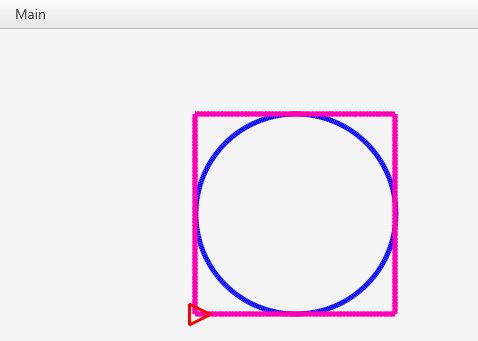
مثال:

دقت کنید که بعد از رسم دایره، باندازه شعاع، به سمت چپ حرکت میکنه اما چیزی نمیکشه.
تا الان با 90 درصد رسم در B4XTurtle آشنا شدیم. دیگر متدها و رویدادها، خیلی مهم نیستن اما در جلسات آینده، حتما بررسی میکنیم.
در تاپیک زیر، مثال ها برای B4XTurtle، قرار داده میشه که میتونید استفاده کنید
.gif)
در جلسات آینده، بیشتر این کتابخونه رو بررسی میکنیم.
موفق باشید
اگر نقدی، مشکلی و یا ایرادی از بنده هست، تو خصوصی میتونید پیام بدید. حتما استقبال میکنم.
.gif)




-
 4
4
-
-
جلسه دوم
در در 27 آبان 1399 در 10:53، Salar82 گفته است :هزینه هر آموزش، یه صلوات برای سلامتی و ظهور امام عصر (عج) هست ....
همونطور که گفته بودم، از این جلسه، وارد کدنویسی برای B4XTurtle میشیم:
- دقت کنید که B4XTurtle یک کتابخونه b4xlib هست و با بقیه کتابخونهها فرقی نداره
- B4XTurtle، یه custom view هست که باید از طریق دیزاینر به لایوت اضاف بشه.
- برای ایجاد یک پروژه با B4XTurtle، میتونید از بخش New Project، گزینه B4XTurtle رو انتخاب کنید.
- نحوه اضافه کردن ویوی B4XTurtle به لایوت:
بعد از فعال کردن کتابخونه B4XTurtle، وارد Designer میشیم و از تب AddView، بخش CustomView، ویوی B4XTurtle رو اضافه میکنیم. به همین سادگی
.gif)
دقت کنید که این ویو، فضای کشیدن رو برامون مشخص میکنه. درواقع کاغذ نقاشیمونه

- شروع کار با B4XTurtle:
تا اینجا فهمیدیم که B4XTurtle چی هست... حالا بریم ببینیم چه کارهایی میتونیم با این کتابخونه بکنیم. (سعی میکنم اکثر متدهای این کتابخونه رو بررسی کنیم)
*تغییر خصوصیات نقاشی
.gif)
با یسری کدها، میشه خصوصیات نقاشیمون رو مثلا تغییر رنگ، سایز، سرعت کشیدن و .... رو شخصی سازی کرد که انشاءالله در این جلسه، کامل بررسیشون میکنیم.
1. تغییر رنگ قلم:
با استفاده از متد زیر، میتونید رنگ قلم رو تغییر بدید:
Turtle.SetPenColor(Colors.Blue)
با این کد، رنگ قلم، مثل این میشه:

دقت کنید که با این کد، رنگ قلم همیشه ثابته مگر اینکه دوباره موقع رسم، بطور دستی، دوباره رنگ رو تغییر بدید.
یه حالت دیگه هم هست، RandomColor:
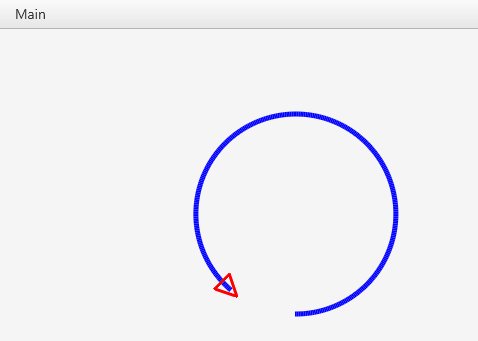
در این حالت، B4XTurtle، بعد از کشیدن هر خط، رنگ قلم رو بصورت رندم تغییر میده.
Turtle.SetPenColor(Turtle.RandomColor)
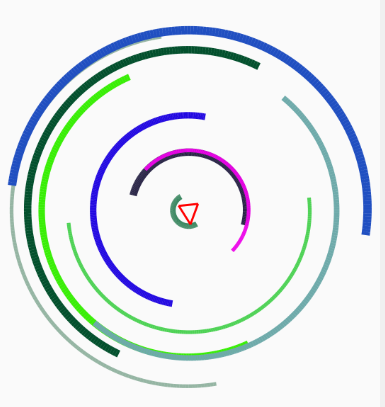
بجای اینکه رنگ رو خودمون تعیین کنیم، از متد RandomColor خود کتابخونه استفاده میکنیم که نتیجش میشه مثل زیر:

توجه داشته باشید که الان فقط رنگ مد نظر بنده هست و در جلسات آینده، با مثالها و نحوه رسم هم آشنا میشیم.
2. تغییر سایز قلم:
با این متد، براحتی میشه نازکی قلم رو تغییر داد:
Turtle.SetPenSize(2)

یک شکل که دارای Random Color و سایز های مختلف برای قلم.
نحوه تغییر سایز قلم بصورت رندم:
برای این منظور، از کد زیر میشه استفاده کرد:
Turtle.SetPenSize(Rnd(1, 6))
3. تغییر سرعت قلم:
با کد زیر هم میشه سرعت کشیدن رو کم و یا زیاد کرد:
Turtle.SetSpeedFactor(10)
هر چی ورودی این متد بیستر باشه، سرعت کشیدن هم بیشتره.
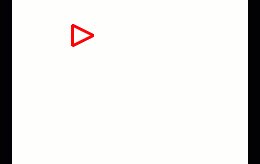
4. نمایش قلم:
با اینکار، قلم (مثلث قرمز رنگ) دیگه نمایش داده نمیشه.
Turtle.SetTurtleVisible(True)'or flase
نوجه داشته باشید که همهی اینها رو میشه تو یه خط نوشت:
Turtle.SetPenColor(Turtle.RandomColor).SetPenSize(2).SetSpeedFactor(10).SetTurtleVisible(True)
در جلسات بعد، رسم کردن رو شروع میکنیم.
موفق باشید
اگر نقدی، مشکلی و یا ایرادی از بنده هست، تو خصوصی میتونید پیام بدید. حتما استقبال میکنم.
.gif)




-
 5
5
-
جلسه اول
در در 25 آبان 1399 در 10:53، Salar82 گفته است :هزینه هر آموزش، یه صلوات برای سلامتی و ظهور امام عصر (عج) هست ....
با نام و یاد خدا جلسه اول رو شروع میکنیم.
قبل از اینکه مبحث رو بطور جدی شروع کنیم، یه مقدمه درمورد B4XTurtle بگم که اصلا چی هست و چه هدفی داره....
اول یه پیش نمایشی با هم ببینیم:

به گفته سایت مرجع:
- B4XTurtle، کتابخونه ای هست که از زبان برنامه نویسی Logo Classic گرفته شده.
- کتابخونه جزو کتابخونه های داخلی هست
- کتابخانه، Cross-Platform هست. یعنی براحتی میتونید در B4i , B4J , B4A و یا حتی در B4XPages استفاده کنید.
- هدف این کتابخونه، کمک به آموزش برنامه نویسی با یه طراح بصری (Turtle) به دانش آموزان هست.
- کار با کتابخونه خییییلی سادست.
-
برای کار با کتابخونه در بیشتر موارد، از علم شیرین هندسه باید استفاده کنیم
.gif) که انشاءالله در جلسات آینده، کامل بررسی میکنیم.
که انشاءالله در جلسات آینده، کامل بررسی میکنیم.
- دقت داشیته باشید که از نسخه B4A - 10 و B4J-8.5 و B4i-6.8 یا نسخه بالاتر استفاده کنید.
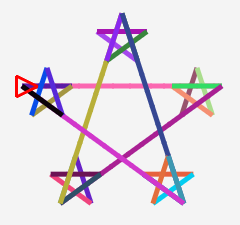
براحتی میشه با B4XTurtle، تصاویر زیبایی مثل زیر خلق کرد:

دیگه مقدمه ای نمونده و انشاءالله از جلسه آینده، وارد کد نویسی میشیم
.gif)
موفق باشید
اگر نقدی، مشکلی و یا ایرادی از بنده هست، تو خصوصی میتونید پیام بدید. حتما استقبال میکنم.
.gif)




-
 4
4
-
 1
1
-
بسم الله الرحمن الرحیم
سلام و درود خدمت همهی اعضای انجمن انسرسنتر
B4X چن وقتی هست از یه سری کتابخونه ها رونمایی کرده؛ مثل B4XTurtle و B4XPages و .... که فوق العاده کاربردی هستن.
همونطور که قولش رو داده بودم، قرار شد یه دوره کامل و رایگان آموزش کار با این کتابخونه های جامع و کامل رو قرار بدم که خدا رو شکر آموزش B4XPages به اتمام رسید و خوشبحتانه با استقبال زیادی روبرو شد.

انشاءالله بزودی دوره B4XTurtle رو شروع میکنیم
.gif)
منتها قبل از شروع آموزش، یه سری نکات هست که باید خدمت همگی عرض کنم:
1- برای اینکه آموزشها پراکنده نشن، لطفا تو این پست، چیزی نفرستین و اگر موردی، سوالی و یا مشکلی بود، یه پست جدید ایجاد کنید.
2- آموزشها تا اطلاع ثانویه بصورت چند روز یکبار قرار داده میشن (بدلیل کمبود وقت بنده) اما هر زمان که وقت اضاف آوردم، حتما سعی میکنم جلسه بعد رو آماده کنم و بفرستم. (چون خودم هم باید مطالعه در این مورد داشته باشم
.gif) )
)
3- آموزش های مقدماتی همینجا قرار داده میشن و دیگر سورس ها و آموزش های مربوطه، تو یه پست جدید میذارم تا مشکلات مربوط به اونا، همونجا مطرح بشن.
4- البته لینک آموزشهای دیگه هم، اینجا قرار داده میشه. پس تمامی آموزشهای مربوط به B4XTurtle، همینجا در دسترس هستن.
5- آموزشها، کاملا مطابق با سایت مرجع پیش میره. پس نگران ناقص بودن دوره نباشید
.gif)
6- مهم ترین نکتهای که مد نظر بنده هست و بهمین خاطر آموزش رو رایگان گذاشتم، اینه:
هزینه هر آموزش، یه صلوات برای سلامتی و ظهور امام عصر (عج) هست ....
ان شاءالله تا چن روز آینده، دوره آموزشی رو شروع میکنیم.
امیدوارم در تمام مراحل زندگی موفق باشید.




-
 3
3
-
 2
2
-
 1
1
-
-
سورس GoogleMap:


-
 5
5
-
-
-
سورس صفحه اسپلش:
برای دسترسی به تمامی پستها در مورد B4XPages، کافیه سرچ کنید:
البته تمامی پست ها، سورس ها و نمونه کدها، همینجا قرار میدم

-
 3
3
-
-
جلسه پنجم (آخر)
در جلسه قبل، نحوه دسترسی به ویوها و متغیرها در دیگر پیج ها رو به طور کامل بررسی کردیم. تو این جلسه هم یه سری توضیحات جزئی میدم و با Eventهای B4XPages آشنا میشیم...
- اگر میخواین با فراخواندن پیجی دیگر، حتما رویداد Create اجرا بشه، از کد زیر استفاده کنید:
B4XPages.AddPageAndCreate("Page_id")
- نحوه تغییر دادن تایتل هر پیج:
B4XPages.SetTitle(Me, "Some Title")
- دقت کنید که در پیج های دوم به بعد، به غیر از B4XMainPage، یه علامت کنار تایتل میاد که با زدن روی اون، به پیج قبلی بر میگرده:

نکته مهم: برای مثال برای رفتن از پیج لاگین به صفحه اصلی، از کد زیر استفاده میکنیم:
B4XPages.ShowPageAndRemovePreviousPages("MainPage")
با نوشتن این کد، همونطور که قبلا هم توضیح دادم، پیج قبلی(لاگین) حذف میشه و دیگه اون علامت، نمایش داده نمیشه. درضمن با زدن دکمه بک هم، دیگه به پیج لاگین برنمیگرده(چون دیگه اون پیج وجود نداره)
- رویدادهای B4XPages (دقت کنید که EventName برای این رویدادها، همواره B4XPages هست):
- B4XPage_Created
- B4XPage_Appear
- B4XPage_Disappear
- B4XPage_Background
- B4XPage_Foreground
- B4XPage_Resize (فقط در B4i و B4J)
- B4XPage_CloseRequest (فقط در B4J و B4A)
- B4XPage_MenuClick
- B4XPage_KeyboardStateChanged (فقط در B4i)
- B4XPage_IconifiedChanged (فقط در B4J)
- B4XPage_PermissionResult (فقط در B4A)
حالا هر مورد رو بررسی میکنیم:
1. این رویداد در دو حالت اجرا میشه:
1) وقتی که پیج برای اولین بار نمایش داده میشه
2) وقتی که پیج رو با B4XPages.AddPageAndCreate فراخوانی کنیم
2. هر زمان که پیج ظاهر شد فراخوانی میشه
3. هر زمان که پیج عوض شد، صدا زده میشه
4. این رویداد کاربردی، زمانی اجرا میشه که که برنامه به پس زمینه میره. این مکان خوبیه که اطلاعاتی رو که میخوایم، ذخیره کنیم چون ممکنه بعدش برنامه بسته بشه...
5. وقتی برنامه از پس زمینه، خارج میشه و اصطلاحاً به پیش زمینه میاد فراخوانی و اجرا میشه
6. هنگام تغییر اندازه صفحه صدا زده میشه (این ساب فقط در B4i و B4J وجود داره)
7. در B4A، وقتی کاربر نشانگر بالا که توضیح دادم و یا دکمه بک رو زد فراخوانی میشه. در B4J هم وقتی روی بستن کلید شد، اجرا میشه (این ساب فقط در B4A و B4J وجود داره)
8. وقتی روی منوها کلیک شد، اجرا میشه
9. با تغییر حالت صفحه کلید، اجرا میشه (این ساب فقط در B4i هست)
10. وقتی صفحه به حداقل اندازه میرسه، اجرا میشه (فقط B4J)
11. این ساب هم که مشخصه، بعد از اجرای rp.CheckAndRequest اجرا میشه. (فقط در B4A)
- نحوه هندل کردن IME_HeightChanged : (از کتابخونه IME)
کدهای زیر رو به اکتیویتی Main اضافه کنید:
Sub Globals Private ime As IME End Sub Sub Activity_Create(FirstTime As Boolean) ime.Initialize("IME") ime.AddHeightChangedEvent Dim pm As B4XPagesManager pm.Initialize(Activity) End Sub Sub IME_HeightChanged (NewHeight As Int, OldHeight As Int) B4XPages.GetManager.RaiseEvent(B4XPages.GetManager.GetTopPage, "IME_HeightChanged", Array(NewHeight, OldHeight)) End Sub
اکنون رویداد IME_HeightChanged (NewHeight As Int، OldHeight As Int رو در هر صفحه ای که میخواین، ایجاد کنید.
با تشکر از استقبال همگی که واقعا بهم انگیزه و روحیه میداد. این سری آموزش هم به پایان رسید و الان میتونید با B4XPages کار کنید و لذت ببرید.

این تاپیک دقیقا مطابق با تاپیکی آموزشی B4XPages در سایت مرجع بود که کامل اینجا قرار دادم. لینک پست در سایت مرجع:
نکات اصلی درمورد B4XPages تو این تاپیک گفته و بررسی شد. اما هنوز پست ها و سورس کدهایی در این مورد وجود داره که انشاءالله در آینده قرار میدم.
آموزش در این پست طی 7 جلسه به پایان رسید...
موفق باشید
اگر نقدی، مشکلی و یا ایرادی از بنده هست، تو خصوصی میتونید پیام بدید. حتما استقبال میکنم.





-
 7
7
-
سلام به همه دوستان
بالاخره کتابخونهای که خیلی از دوستان درخواست داده بودن، آماده شد

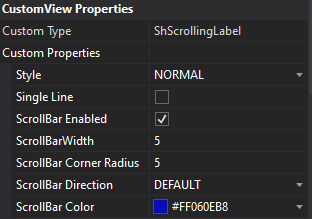
ShScrollingLabel
خیلی از مواقع برامون پیش میاد که متن یه لیبل، بزرگتر از خود اونه و این باعث بروز خیلی از مشکلات میشه که مهمترینش، از بین رفتن زیبایی رابط کاربری برنامه هست. با این کتابخونه، میشه مشکل رو براحتی حل کرد.
کتابخونه ShScrollingLabel، یک کاستوم ویو هست که در اون یه اسکرول ویو قرار داره که ارتفاع اون، بر اساس ارتفاع اتوماتیک تنظیم میشه؛ این ویژگی، یه سری قابلیت ها به ویو اضافه کرده که در ادامه اونا رو بطور کامل بررسی میکنیم:
- سادگی کار با کتابخونه
- امکان اضافه کردن ویو از دیزاینر
- فعال و یا غیر فعال کردن ScrollBar
- تغییر جهت ScrollBar (چپ و یا راست بودن)
- تغییر رنگ ScrollBar
- تغییر سایز و عرض ScrollBar
- تغییر گردی گوشه های ScrollBar
- تمام این تغییرات، در دیزاینر قابل تغییر هستن و نیاز به کدنویسی نیست.

دارای سه رویداد
- Click
- LongClick
- ScrollChanged
- دسترسی کامل به لیبل: یعنی براحتی به لیبل داخل اسکرول ویو، دسترسی دارید و میتونید مثل یه لیبل معمولی، از اون استفاده کنید.
- دسترسی کامل به اسکرول ویو: قابلیت تغییر تمام خصوصیات اسکرول ویو. (از جمله تغییر ارتفاع و یا حتی اضافه کردن ویویی دیگر به اون)
اختصاصی انجمن AnswerCenter
برای اضافه کردن ویو در دیزاینر، بعد از تیک زدن کتابخونه، از تب AddView، قسمت CustomView، ویوی ShScrollingLabel رو اضافه کنید.
کتابخونه و نمونه سورس(رمز answercenter.ir) :
موفق باشید

-
 5
5
-
-
جلسه چهارم _ بخش دوم
بسسسسیار مهههههم
در در 30 مهر 1399 در 12:05، Salar82 گفته است :هزینه هر آموزش، یه صلوات برای سلامتی و ظهور امام عصر (عج) هست ....
قبل از اینکه این جلسه رو شروع کنم، عذر خواهی من رو بابت تاخیر در این جلسه بپذیرید. یکی از دلایل تاخیر، سوالی بود که در سایت مرجع پرسیده بودم؛ سوال مربوط به جابجایی ویوها بین صفحات B4XPages بود:
https://www.b4x.com/android/forum/threads/b4xpages-move-view-between-pages.123863/#post-773784
خب همچون جلسات گذشته، در این جلسه هم، بیشتر با کدنویسی در B4XPages آشنا میشیم.
بنده یک نکته رو از جلسات گذشته، فراموش کردم خدمتتون عرض کنم: رویداد Initialize در هر بار نمایش صفحات، اجرا میشه....
تو این جلسه، بطور کامل، چگونی دسترسی به ویوها و دیگر متغیرها در دیگر پیج ها و یا حتی جابجایی اونها بین صفحات رو بررسی میکنیم:
برای اینکه بتونیم به متغیرها و ویوهای یک پیج، دسترسی داشته باشیم، اول باید به اون پیج دسترسی داشته باشیم؛ این روند منطقی ای هست که باید انجام شه.
- برای دسترسی به پیج های دیگه، اول از همه باید یه متغیر از اون پیج رو تعریف کرد:
Dim P2 As Page2 P2.Initialize
Page2، کلاس دیگری هست که ساختیم و اون رو به عنوان یه پیج جدید، به B4XPages اضافه کردیم که در جلسه سوم، کامل توضیح دادم. الان به اون کلاس دسترسی داریم اما هنوز به اون پیج دسترسی پیدا نکردیم. _دقت داشته باشید که در B4XPages، مفهوم هر پیج با هر کلاس فرق داره؛ باین صورت که هر پیج، یه کلاس B4XPages هست اما هر کلاس، لزوماً یک پیج نیست؛ چگونگی تبدیل یک کلاس به پیج رو در جلسات قبل، بطور کامل توضیح دادم خدمتتون_ . همونطور که گفتم، الان به کلاس Page2 دسترسی داریم اما به عنوان یک پیج خیر.
در مرحله بعد، با استفاده از متد GetPage از کلاس B4XPages، به اون پیج دسترسی خواهیم داشت:
Dim P2 As Page2 P2.Initialize P2 = B4XPages.GetPage("Page2_id")
بعد از اینکه متغیرمون رو Initialize کردیم، اون رو از طریق متد GetPage، که یه ورودی از ما میگیره، برابر با متغیر P2 قرار میدیم.
در ورودی این متد، همون id یی که برای Page2 در نظر گرفتیم(در جلسات قبل توضیح داده شده) رو وارد میکنیم.
الان به پیج مد نظرمون، دسترسی 100 درصدی داریم.
- طبق چیزی که قبلا گفته شد، ساب Class_Globals، دقیقا عین Process_Globals در اکتیویتی ها هست. یعنی به ما این اجازه رو میده که به متغیرهایی که در این ساب تعریف شدن، دسترسی داشته باشیم.
الان برای دسترسی به متغیرها، کافیه از متغیر P2 که از نوع همون کلاس هست، استفاده کنیم.
مثلا فرض کنید که متغیر a از نوع Int رو در کلاس Page2، تعریف کردیم. حالا برای اینکه در پیج B4XMainPage، به اون دسترسی داشته باشیم کافیه بشکل زیر عمل کنیم:
Dim P2 As Page2 P2.Initialize P2 = B4XPages.GetPage("Page2_id") Log(P2.a)
اگر کد زیر در مکانی دلخواه، از هرپیجی که خواستین امتحان کنید. میبینید که دقیقا مقدار متغیر a به ما برمیگردونه. از این روش، میتونید به تمامی متغیرها و ویوها دسترسی داشته باشیم اما برای دسترسی به ویوها، باید یه نکته رو در نظر بگیریم:
بطور پیشفرض، با تعریف یک ویو از طریق دیزاینر، اون ویو بصورت Private تعریف میشه. نکتهای که هست، اینه که به ویوها و متغیرهایی که بصورت Private تعریف میشن، نمیتونیم در دیگر پیجها دسترسی داشته باشیم. برای رفع این مشکل، کافیه بجای Private، از Public استفاده کنیم:
Public Btn1 As Button Public V1 As B4XView
به همین سادگی
 با تغییر Private به Public، میتونیم به اونها دسترسی داشته باشیم.
با تغییر Private به Public، میتونیم به اونها دسترسی داشته باشیم.
مثلا فرض کنید دو متغیر بالا در Page2 تعریف شدن. ما میتونیم در B4XMainPage، به تمامی اونها دسترسی کامل داشته باشیم:
Dim P2 As Page2 P2.Initialize P2 = B4XPages.GetPage("Page2_id") Dim s As String = P2.Btn1.Text P2.Btn1.Text = "abc"
با کد بالا، براحتی میتونیم متن یک ویو رو بگیریم و یا حتی اون رو تغییر بدیم.
- جابجایی ویوها بین پیجها:
بعضی وقتها، لازمه خود ویو رو بین پیجها جابجا کنیم(دقت کنید که در اکتیویتی ها، قابلیت تغییر مشخصات یک ویو از دیگر اکتیویتی به هیچ وجه امکان پذیر نیست. چه برسه به اینکه بخوایم ویو رو جابحا کنیم
 ) به تصویر زیر دقت کنید:
) به تصویر زیر دقت کنید:

در این تصویر، خطی که کشیده میشه، به پیچ قبلش هم منتقل میشه که این واقعا فوقالعادست....
برای جابجا کردن یک ویو، کافیه از کد زیر استفاده کنیم:
Dim P2 As Page2 P2.Initialize P2 = B4XPages.GetPage("Page2") Dim b1 As Button = P2.Btn1 b1.RemoveView Root.AddView(b1, 0, 0, 100%X, 20%Y)
در اینجا بعد از تعریف و اینیشالایز کردن متغیر از نوع کلاس مدنظر و دادن دسترسی به اون پیج، میایم یه متغیر از نوع همان ویو(در اینجا، Button) تعریف میکنیم و به روشی که توضیح داده شد، برابر با ویوی مد نظرمون میزاریم. برای اینکه به ارور بر نخوریم، از RemoveView استفاده کردیم، و در نهایت، اون ویو(b1) رو به پیجمون اد میکنیم.
به همین راحتی...
با 6 خط کد...
نکته بسسسسسیار مهم:
برای اینکه ویو رو بتونید جابجا کنید، باید اول اینیشالایز شده باشه. مثلا شما نمیتونید ویویی از پیج دیگه که هنوز اون پیج نمایش داده نشده رو جابجا کنید. پس اول باید حداقل یکبار اون پیج، نمایش داده بشه تا اون ویو اد بشه. تو سورس به این موضوع پرداختم.
نمونه سورس پیوست شد:
این جلسه هم به پایان رسید....
ان شاءالله در جلسه آینده بیشتر با قابلیتهای B4XPages، آشنا میشیم.
موفق باشید
اگر نقدی، مشکلی و یا ایرادی از بنده هست، تو خصوصی میتونید پیام بدید. حتما استقبال میکنم.





-
 8
8
-
جلسه چهارم _ بخش اول
قبل از اینکه وارد کار با ویوها و نحوه دسترسی بهشون در دیگر پیج ها بشیم، بهتره یه آشنایی با XUIViews داشته باشین:
بخش بعد، با خصوصیات منحصر به فرد B4XPages، آشنا میشیم
موفق باشید
اگر نقدی، مشکلی و یا ایرادی از بنده هست، تو خصوصی میتونید پیام بدید. حتما استقبال میکنم.





-
 6
6
-














.gif.a08adef9654d53ce2e9b8ad0093f738a.gif)











پایان سال 1402
در بحث آزاد
ارسال شده در
سلام خدمت همگی
بالاخره بعد از حدود ۲ سال فرصت کردم برگردم به انجمن و خوشحالم میبینم همچنان به خوبی همیشه پابرجاست.
خداروشکر تو این مدت، تونستم خیلی پیشرفت کنم و از همون ترم ۲ دانشگاه در شرکتی مشغول به کار هستم.
همیشه یکی از مهمترین عوامل پیشرفتم رو همین انجمن میدونم. اینجا به من یاد داد که مشکلات دیگران، میتونن مشکلات من هم باشن و با وجود اینکه حتی با خیلی از مشکلاتی که اینجا توسط دوستان مطرح شد هنوز که هنوزه مواجه نشدم اما همین روحیه باعث شد من حین بررسی و رفع مشکلات دیگران، خیلی چیزها رو یاد بگیرم. خلاصه بگم، این انجمن به من یاد گرفتن رو یاد داد و اینجا فهمیدم که چطور باید از کوچکترین و سادهترین مباحث و مفاهیمی که مطرح میشن، نکات لازم رو درآورد و در توسعههای آتی ازشون استفاده کرد. از همینجا از تمام دوستانی که در این راه به من کمک کردن صمیمانه تشکر میکنم.
و اما سال ۱۴۰۲، برای من واقعا سال خوبی بود، مخصوصا اردیبهشت ماه امسال که تونستم از طرف دانشگاه در رویداد wiki.icpc.ir شرکت کنم. واقعا تجربهی خوب و عالیای بود و باعث شد درک خیلی خوبی از کامپیوتر و الگوریتمها و روشهای مختلف حل مسئله پیدا کنم.
در کل به نظرم مهم نیست که امسال رو خوب گذروندیم یا نه، مهم اینه که الان سالم و سلامت هستیم و با امید روزافزون و تلاش بیشتر در مسیر پیشرفت قدم بر میداریم.
موفق باشید 🥀