
امین مهدی نژاد
-
تعداد ارسال ها
716 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
135
نوع محتوا
نمایه ها
فروشگاه
تالارهای گفتگو
بخش دریافت
پست ها ارسال شده توسط امین مهدی نژاد
-
-
ذخیره زمان دار اطلاعات
این مورد از کاربردی ترین موارد استفاده این کتابخانه است. فرض کنید می خواهید کاربر شما هر روز یکبار بتواند مطلبی را لایک کند. پس شما نیاز به این دارید که به طریقی این زمان را مشخص کنید. در هنگام ورود اطلاعات در این کتابخانه پارامتری به عنوان Duration داریم که می توانید با مقدار دهی آن زمان ماندگاری اطلاعات را مشخص کنید.
اگر مقدار آن را صفر در نظر بگیریم. یعنی اطلاعات زماندار نیستند.
به عنوان مثال:
Dim db As NanoDB db.Initialize(Me,File.DirInternal,"my.db") db.AddValue("amin",0) db.AddValue("Ali",15000) db.AddKeyValue("Name","Amin",60*60*1000) db.AddList(lst,24*60*60*1000) db.AddMap(mp,0)
در مثال های بالا 60*60*1000 زمان یکساعت
و مقدار 60*60*1000*24 به مدت یک روز خواهد بود.
شما می توانید اطلاعات را به صورت مقداری مجزا و یا به صورت جفت کلید/مقدار و همچنین لیست و مپ ارسال کنید.
-
 7
7
-
 1
1
-
-
NanoDB
کتابخانه های کش و مینی دیتابیس های خوبی در نود جی اس وجود داره.
یه همچین چیزی در بیسیک برای من مورد نیاز بود. تقریبا در هر اپی همچین موردی از نیازهای من بوده. و با توجه به تجربه ام در نود جی اس سعی کردم نمونه مشابه و مناسب همانند تجربه ام بنویسم. در هفته گذشته سه بار چنین کتابخانه ای مورد نیازم شد. و بالاخره با نوشتنش در آخرین پروژه مورد استفاده قرار دادم.
استفاده به عنوان پایگاه داده کوچک و استفاده سریع از آن جهت ذخیره و بازیابی اطلاعات
قابلیت زماندار کردن اطلاعات و رویداد انقضای اطلاعات این کتابخانه نکته کلیدی آن خواهد بود
در ضمن قابلیت ذخیره و بازیابی بر اساس الگوهای RegEx به صورت تکی و تعداد مشخص از نکات مناسب آن در کنار سادگی در استفاده از دیگر نکات قوت این کتابخانه می باشد.
در ادامه مثال هایی از کاربردهای آن در خواهم نوشت
-
ارسال کننده
-
ارسال۰۱/۰۲/۲۹
-
دسته
-
 9
9
-
 1
1
-
-
آموزش کدنویسی سمت PHP
مثال زیر را در نظر بگیرید.
<?php header("Cache-Control: no-store"); header("Content-Type: text/event-stream"); $counter = rand(1, 10); while (true) { // Every second, send a "ping" event. echo "event: ping\n"; echo "id: $counter\n"; $curDate = date(DATE_ISO8601); echo 'data: {"time": "' . $curDate . '"}'; echo "\n\n"; ob_end_flush(); flush(); $counter--; if (!$counter) break; // Break the loop if the client aborted the connection (closed the page) if ( connection_aborted() ) break; sleep(1); }
دو خط ابتدایی کد تنظیم نوع ارسال دیتا میباشد که همیشه آنرا قرار دهید
header("Cache-Control: no-store"); header("Content-Type: text/event-stream");اکنون به while دقت کنید که مقدار true دارد. در اینجا حلقه ای بی نهایت ساخته شده تا روند اجرا به انتهای کدها نرسیده و مدام ادامه داشته باشد. شما خودتان می توانید با شرطهایی در صورت نیاز آنرا به پایان برسانید و یا از سمت کاربر با قطع ارتباط این روند را خاتمه ببخشید. که این مورد در خط های انتهایی با این کد تعین شده است
if ( connection_aborted() ) break;
حال به sleep در انتهای کدها دقت کنید این کد سبب میشود که یک ثانیه بین اجرای هرباره حلقه تاخیر بیوفتد
کدهای ارسال پیام
به این کدها دقت کنید
echo "event: ping\n"; echo "id: $counter\n"; $curDate = date(DATE_ISO8601); echo 'data: {"time": "' . $curDate . '"}'; echo "\n\n";رویداد ping باید همنام ساب فراخوان در بیسیک باشد. مانند
Public Sub ping(id As Object,data As Object) End Sub
بعد هم آی دی و دیتای ارسالی را مشخص کرده ایم.
دقت کنید که در انتهای هر بخش به خط بعدی منتقل شده و بعد از دیتا دوبار این روند تکرار شده است
در انتهای داده های ارسالی هم حتما کدهای زیر را مانند مثال قرار دهید تا اطلاعات به کلاینت به درستی ارسال شوند.
ob_end_flush(); flush();
نکته مهم:
در php برای هر اتصال کاربر یکبار سورس اجرا میشود. و این برخلاف زبانی مثل جاوااسکریپت است. در جاوااسکریپت کد ما میتواند لیست تمام کاربران را در آرایه ای ذخیره کند. ولی در php ما دیتای قابل ارسال را در فضایی جدا مثل دیتابیس و یا فایل ها ذخیره کنیم. در MySQL نوعی جدول مناسب این روند وجود دارد بنام مموری که با ساخت آن میتوان دیتا را به سرعت بازیابی و یا ذخیره نمایید.
-
 7
7
-
-
در ۱۴۰۱/۱/۲۹ در 00:20، سید رضا گفته است:
لطفا php های مربوطه رو هم پیوست کنید
در زیر تعدادی از پروژه های گیتهاب مفید رو لینک میکنم.
ساده ترین مثال در زیر
https://github.com/limweb/ssephp
https://github.com/tuanpht/sse-demo
اینم نمونه چت
https://github.com/lcherone/sse-chat-example
نمونه رابط WEBRTC
https://github.com/nielsbaloe/webrtc-php
https://github.com/hajertamas/sse-server
اینم مثال دیگه ای
https://github.com/rdeeceria/ssecrud
بعدا سر فرصت توضبحاتی برای راه اندازی یک مثال با توضیحات بیان خواهم نمود
-
 3
3
-
 1
1
-
-
- این ارسال پرطرفدار است.
- این ارسال پرطرفدار است.
irSSE
یکی از مواردی که به طور مدام در انجمن شاهد آن بودم نیاز به دسترسی سوکت در هاست های معمولی است.
از آنجایی که خرید سرور مجازی و یا اختصاصی هزینه بالایی را برای دوستان و استارت آپهای آنها در آغاز کار دارد. داشتن چنین کتابخانه ای از سوالات همیشگی دوستان در این انجمن بوده است.
فناوری SSE یک فناوری ارتباطی یک طرفه است که به راحتی با قابلیت های موجود در PHP می توانید رکوئست های وب را برای ارسال و پایگاه داده را برای واسط و این فناوری را برای ارسال بلادرنگ استفاده نمایید.
استفاده اولیه این فناوری در ارتباطات یکطرفه مثل گرفتن آمار لحظه ای بورس و قیمت ها بوده است
ولی در ادامه مواردی مثل بازی ها و چت هم با این فناوری توسعه داده شده اند.
در گیتهاب سورس ها و نمونه های متنوعی از مثالهای مناسب برای این فناوری وجود دارد.
در مرورگرها هم این فناوری افزوده شده توضیحات بیشتر در سایت موزیلا
آموزش نحوه استفاده و توضیحات بیشتر را در پست مربوطه این کتابخانه ارسال خواهم کرد.
-
ارسال کننده
-
ارسال۰۱/۰۱/۲۸
-
دسته
-
 8
8
-
 2
2
-
در ۱۴۰۰/۱۰/۲۸ در ۱۵:۰۶، DexterFstone گفته است:
مطلب خوبی بود ولی چرا سبک نوشته اینطوریه؟ ترجمه اش کردین؟
نه ترجمه نیست ولی دیشب کسی سوالی داشت و ابهاماتی. منم موقع خواب اینو با گوشی نوشتم. نیم ساعتی هم زمان برد. البته خیلی ادبیات استاندارد و زیبایی ندارم

-
 2
2
-
 1
1
-
-
در دوره فعلی مهمترین فناوری آینده دار در دنیای فناوریها وب۳ می باشد. گذر از وب ۲ به وب۳ فرصت بسیار زیادی برای برنامه نویسان ایجاد کرده است.
این مبحث یکی از پر درامد ترین مباحث در دنیای فناوری بوده و در سال آخر چندین میلیاردر را در جمع میلیاردرهای(دلار) دنیا جای داده است.
برنامه نویسان قراردادهای هوشمند در بین پردرآمد ترین برنامه نویسان دنیا جای میگریند و در اروپا دومین برنامه نویسان پر درآمد را به خود اختصاص داده اند.
رشد و درآمد زایی توکن های مالکیتی در این زمینه آنچنان بالا بود که این سال را به سال NFT نام گذاری نمودند
شرکت فیسبوک نام خود را به متا تغیر داده است تا از این پس به سمت دنیای متاورس گام نهد.
حتی امروز دولت ایران هم اسیبل کوینی با پشتوانه ریال تهیه کرده است و اکنون دیگر بدون استفاده از هیچ اوراکلی می توانید در قراردادهای هوشمند خودتون با پول ایران قراردادهای هوشمند و متنوع خود را بنویسید.
دنیای وب اکنون به سمت غیرمتمرکز شدن و شفافیت گام نهاده است. جایی که اعتماد و اعتبار در آن وارد دنیای مجازی خواهد شد.
حالا کشور هایی برای شفافیت انتخابات خودشون از فناوری های غیرمتمرکز استفاده میکنند.
رمز ارزهای زیادی به دلیل نبود شفافیت های اقتصادی و قوانین پولی مبهم دولت ها بر پایه قرارداد های هوشمند شکل گرفته اند.
حتی یک قرعه کشی هم مبهم است؟
شرکت که در آن کار میکنم. حتی برای کارمندانش نیز قراردادی هوشمند بجای قراردادهای کاغذی سنتی تهیه کرده است.
از دنیای کپی ها به دنیای هش ها وارد میشویم
از دنیای بی صاحب به دنیای قراردادهای مالکیتی وارد میشویم
روزگاری که یک سخن زیبای شما می تواند. از آن شما باشد. خود خود شما.
بیا پیامت رو برای مردمان هزار سال آینده به یادگار بگذار. سیستم های غیر مترکز قرار است تمام تلاش خودشان را برای رساندن آن به آیندگان بکنند.
نمی دونم چقدر به اهمیت این مبحث واقف شدید. ولی این فناوری گذر است. همون مبحثی که در این سال می تواند هزاران نفر را به اوج برساند.
هر فناوری نقطه ای دارد که بهترین زمان ورود به آن است. بنظرم خودتون رو در این زمینه بروز کنین. خلاق باشید و سعی کنید هر قرارداد سنتی و یا حتی قراردادهای نانوشته که در رسوم خودتون است را در دنیایی با شروط مشخص تصور کنید. (غیر قابل انکار و غیر قابل تغیر)
اعتبار و اعتماد به خودتون رو با یک قرارداد هوشمند تامین کنید. مثلا سرمایه گذار را با این قراردادها جذب کنید.
اپلیکیشن های خودتون رو در آمیخته با وب۳ درآمیزید و از درآمد زیادی که در این محیط در حال تبادل است. برخوردار شوید.
ایدهای فراوانی در این محیط وجود دارد. وظیفه من تذکر دادن بود . ببینم چه میکنید.
کتابخانه وب۳ را هفته آتی برای بی فور تهیه و در انجمن قرار میدهم. امیدوارم پیشرفت خوبی از شما ببینم.
-
 9
9
-
 1
1
-
-
کتابخانه استاتیک طراحی شده و احتیاج نیست یک متغیر ازش بسازین. مثل استفاده ازColors خود بیسیک ازش استفاده کنین
-
 2
2
-
-
در ۱۴۰۰/۸/۱۸ در 17:52، Boxto گفته است:
اینجوری که شما میگین اگر تب ها رو برداریم. فقط یه ویوپیجر ساده میمونه . که برای اون هم کتابخانه های مجزایی در سایت اصلی قرار داده شده
-
 1
1
-
-
در ۱۴۰۰/۸/۱۶ در ۱۳:۱۰، Boxto گفته است:
سلام
چطور میتونم نواری که این کتابخانه بالای صفحه ایجاد میکنه رو حذف کنم ؟
در انجمن مرجع هم افرادی دنبال انجام چنین کاری کاری بودند اما به نتیجه ای نرسیدند
در کتابخانه شما شدنی هست ؟
آره کد زیر رو امتحان کنین
TabStrip1.tabStrip.UnderlineHeight=0
-
 1
1
-
-
نسخه جدید بارگذاری شد
متدهایی تغیر و یا افزوده شدند.
مثال:
ir.Initialize ir.addDownloadListener(mediaUrl,Me,"ir") Dim url As String=ir.addUrl(mediaUrl) media.Initialize("mp") Activity.AddView(media,0,0,100%x,100%y) media.LoadVideo("http", url) media.Play Log(ir.getCacheFile(mediaUrl).getPath) Log(ir.getCacheFile(mediaUrl).getName) log(ir.getCacheFile(mediaUrl).getParent)
دو رویداد به کتابخانه افزوده شد
Sub ir_Error(msg As String) Log(msg) End Sub Sub ir_Progress(url As String,progress As Int) Log(progress) End Sub
-
 3
3
-
-
دوباره آپلود کردم.
-
 2
2
-
-
در لینک زیر نسخه های مختلف ffmpeg برای لود کردن و کار با اونها در اندروید قرار داده شده
https://android-arsenal.com/details/1/6815
برای دانلود میتونین مستقیم به آدرس زیر برین
در مورد سوال آقای rasool.g باید بگم که باید از نسخه های بالا در پوشه Files پروژه خودتون استفاده کنین و فایل .so لازم نیس
در اندروید ۱۱ نتونستم تست کنم و خودتون مثال ها رو دانلود و تست کنین و اگر نتیجه رو اینجا اعلام کنین عالی میشه. در مورد سینتکس دستورات هم مشابه نسخه ویندوز هست
-
 1
1
-
-
TabStripViewPager2
مشاهده فایل
این کتابخونه همون کتابخونه TabStripViewPager بوده که کمی توسعه داده شده.
یکی از امکاناتش تغیر متن عنوان تب هاست که باید مقداری از نوع richString بهش اختصاص بدین. تغیرات شخصی سازی دیگه رو هم داره
-
ارسال کننده
-
ارسال۰۰/۰۸/۱۱
-
دسته
-
 2
2
-
-
در ۱۴۰۰/۷/۲۸ در 21:55، rasool.g گفته است:
سلام. ببخشید ffmpeg اندروید 11 و جدیدتر رو هم بدون مشکل پشتیبانی میکنه؟ (فقط دسترسی مدیریت کامل فایل ها میخواد اینجا؟)
armeabi_v7a برای armeabi v8 و x86 برای x64 هم کار میکنه و میشه استفاده کرد ؟ یا از این لینک که اقای @ امین مهدی نژاد گذاشتن فایل های .so رو جایگزین فایل های بدون پسوند در نسخه 3.1 کنم ؟
و یک سوال در مورد ffmpeg در اندروید..
داخل ویندوز یک برنامه پرتابل اجرایی من خودم توسط cmd اجرا میکنم. داخل اندروید هم به همون شکل هست تقریبا ساز و کار کتابخونه و shell به جای cmd استفاده میشه یا متفاوت هستش کلا در اندروید؟ (ffmpeg از شل استفاده میکنه؟)
در شل اندروید، دسترسی ها مثلا دسترسی به فایل ها به چه شکل هست؟ متناسب با دسترسی های برنامه هستش؟
خیلی وقته با این کتابخونه کار نکردم. باید تست کنم خبر بدم. یه هفته ای صبر کن سرم خلوت بشه
-
 2
2
-
-
من با B4A کار میکنم و کتابخونه ها رو هم برای اون میسازم. ولی شما می تونین در فایل manifest.txt خط زیر رو اضافه کنین.
B4J.DependsOn=jXUI
-
 1
1
-
-
AudioVisualizer
کاربرد این ویو که مشخصه کجاست
یک ویوی نمونه با XUI برای استفاده و یا آموزش کار با XUI میتونه براتون مفید باشه
-
ارسال کننده
-
ارسال۰۰/۰۷/۲۷
-
دسته
-
 2
2
-
 1
1
-
-
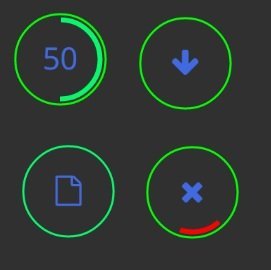
irDownloaderView
این ویو با XUI طراحی شده و همچین برای استفاده از اون نیاز به کتابخانه xrIcons نیز دارید.
فایل کتابخانه اون به صورت b4xlib بوده که هم سورس آن قابل نمایش و ویرایش می باشد.
رنگبندی و سایزهای المان های آن کاملا قابل تنظیم هستند. هم در محیط دیزاینر و هم کدها
با توجه به اینکه اکثرا کتابخانه های xui فقط در محیط دیزاینر قابل استفاده اند. من سابی بنام AddToView افزوده ام تا در صورت نیاز به راحتی در محیط کدها نیز قابل افزودن باشد.
لیست رویداد ها
Private Sub DownloaderView1_Open (Tag As Object) Log("Open") End Sub Private Sub DownloaderView1_Stop (Tag As Object) Log("Stop") End Sub Private Sub DownloaderView1_Cancle (Tag As Object) Log("Cancle") End Sub Private Sub DownloaderView1_Start (Tag As Object) Log("Start") Sleep(5000) DownloaderView1.Value = 50 Sleep(1000) DownloaderView1.Value = 100 End Sub
-
ارسال کننده
-
ارسال۰۰/۰۷/۲۳
-
دسته
-
 6
6
-
 1
1
-
-
xrIcons
مشاهده فایل
کتابخانه ای از مجموعه xrPack که جهت خواناتر نمودن کدها و دسترسی راحت تر به فونت های Material و Awesome می شود
-
ارسال کننده
-
ارسال۰۰/۰۷/۲۲
-
دسته
-
 2
2
-
 1
1
-
-
در ۱۴۰۰/۷/۲۰ در ۱۱:۵۶، DexterFstone گفته است:
خب از اونجایی که کتابخانه مربوط به رنگ هست پس بنظرم قابلیت های نظیر تغییر رنگ نواروضعیت ، اکشن بار و... هم اضافه کنید که یک کتابخانه کامل برای رنگ باشه
دارم سعی میکنم یه مجموعه کتابخونه بنام xrPack تهیه کنم تا مثل یه فریمورک بتونه در محیط بیسیک برای بهبود گرافیک و سهولت بیشتر در استفاده بکار بره. اون گزینه های شما هم در کتابخونه ای مربوطه خواهم گنجوند.
هر گونه پیشنهادی در این مورد دارین بگین تا در این مجموعه قرار بدم.
تا حالا xrColors و همچنین xrIcons رو نوشته و در حال توسعه xrTheme هستم.
از هر گونه پیشنهاد یا انتقادی استقبال میکنم

-
 2
2
-
 1
1
-
-
xrColors
مشاهده فایل
کتابخانه ای برای دسترسی آسان و استفاده از رنگ های مختلف و متدهای لازمه
- Material => لیست رنگ های متریال
- Flat => لیست رنگ های فلت
- Social => رنگ چند اپلیکیشن معروف
- Metro => رنگ های مترو
- HTML => رنگ های تعریف شده در HTML
- RandomColor() => رنگ تصادفی
- RandomLightColor() => رنگ تصادفی روشن
- RandomDarkColor() => رنگ تصادفی تیره
- ColorToHex(clr As Int) => تبدیل کد هگزاد به عدد رنگ
- HexToColor(Hex As String) => گرفتن کد هگزاد رنگ
- GetAlphaFromARGB(Color As Int) => گرفتن مقدار شفافیت رنگ
- GetRedFromARGB(Color As Int) => گرفتن مقدار ترکیب قرمزی در رنگ
- GetGreenFromARGB(Color As Int) => گرفتن مقدار ترکیب سبز در رنگ
- GetBlueFromARGB(Color As Int) => گرفتن مقدار ترکیب آبی در رنگ
- ChangeARGB(clr As Int,a As Byte,r As Byte,g As Byte,b As Byte) => تغیر در ترکیب های رنگ
چنانچه متد کاربردی دیگری لازم دارید درخواست بدید تا افزوده بشه
-
ارسال کننده
-
ارسال۰۰/۰۷/۲۰
-
دسته
-
 4
4
-
irItemDialog
توضیح و آموزش خاصی لازم نداره و یک ویوی مرسوم هست
اونو با XUI نوشتم و به صورت فایل b4xlib تبدیل نمودم. مثال اون هم وجود داره
-
ارسال کننده
-
ارسال۰۰/۰۷/۱۲
-
دسته
-
 3
3
-
 2
2
-
-
دمت گرم. سورس خوبی بود. البته دوستان بدونن که برای ساخت یک تماس صوتی استاندارد یا باید از کتابخانه SIP استفاده کنند و برای سمت سرورش هم با نصب PBX مناسب و سازگار با موبایل اونو راه اندازی کنن. و یا هم با WEBRTC اونو پیاده سازی کنن.
-
 3
3
-
-
سمت سرور کلوسیوس با Node.js ساخته شده و مثال ما در اینجا با تایپ اسکریپت کد می زنیم
نحوه اجرا سرور
کد سمت سرور را انتهای مطلب دانلود کنید . و با دو دستور زیر برای اجرای اون اقدام کنید
npm install npm startکد راه اندازی سرور
import * as express from 'express'; import { createServer } from 'http'; import { Server } from 'colyseus'; // Import demo room handlers import { ChatRoom } from "./rooms/chat" const port = 3333 const app = express(); app.use(express.json()); // Attach WebSocket Server on HTTP Server. const gameServer = new Server({ server: createServer(app), express: app }); // Register PublicRoom as "chat" gameServer.define("exam", ChatRoom); gameServer.onShutdown(function () { console.log(`game server is going down.`); }); gameServer.listen(port, '0.0.0.0'); console.log(`Listening on http://localhost:${port}`);
در کد بالا سرور را راه اندازی کرده و Room مورد نظر بازی را معرفی میکنیم. پورت اتصال و تنظیمات اتصال به Room خاصی را مشخص میکنیم
ساخت اتاق بازی
import { Room, Client } from "colyseus" var shortid = require('shortid'); export class ChatRoom extends Room { maxClients = 2; autoDispose = false; onCreate?(options: any): void { console.log("Room created!", options); } onJoin?(client: Client, options?: any, auth?: any): void | Promise<any> { console.log('onJoin(', client.id, ')', options); } onLeave?(client: Client, consented?: boolean): void | Promise<any>{ console.log("onLeave(" + client.sessionId + ")"); } onMessage(client: Client, data: any): void { console.log("Room received message from", client.id, ":", data); this.broadcast(data); } onDispose?(): void | Promise<any> { console.log("Dispose Room"); } }
در کد بالا حداکثر تعداد کاربران هر اتاق را تعیین کرده و رویداد های لازم در رابطه با واکنش رفتار کاربران هم در سورس وجود دارد
توضیحات بیشتر در اینجا
«موفق باشید.»
-
 1
1
-






چالش " خودتو با کد توصیف کن "
در بحث آزاد
ارسال شده در
این خاطره رو دیدم حالم عوض شد.☺️
گفتم بیارمش بالا شاید شاد شین