-
تعداد ارسال ها
1,116 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
16
نوع محتوا
نمایه ها
فروشگاه
تالارهای گفتگو
بخش دریافت
پست ها ارسال شده توسط Nemesis
-
-
فکر کنم بخاطر متغیر های گلوبال اون صفحه میگی
اگه بخاطر این هست شما باید تمامی متغیر ها رو در Main داشته باشی
Application.Exit هم برنامه رو ری استارت میکنه برات ولی این قسمت رو متوجه نشدم
منظورم اینه که اون اکتیویتی رو ببنده ولی قابلیت بازگشت به اون صفحه رو داشته باشه
جون در هر صورت شما میتونی او اکتیویتی رو فراخوانی کنی
-
 1
1
-
-
با خطی که زیر Activity.LoadLayout("Layout1") هستت فکر کنم شما باید نام لایوت خودتون رو بررسی کنید اینجا یه اشتباهی رخ داده
برای شبیه ساز هم یا کلا از Genymontion استفاده کنید یا در این ایمولیتور دوباره یکی دیگه بسازد با مدل دیگه برای مثال ار این هدف استفاده کنید WVGA800
-
آفرین
مخصوصا در نسخه جدیدت

-
- این ارسال پرطرفدار است.
- این ارسال پرطرفدار است.
لی اوت
در طراحی کلی،رویکرد طراحی متریال از اصول کلی طراحی در چاپ بهره برده است که خود گوگل یک منبع الهام بخش برای طراحی متریال است. تاکید زیادی بر ساخت رابط کاربری است که به خوبی در دستگاه های مختلف عمل کند و همان طور که می دانید اکنون این موضوع یک اصل مهم برای موفقیت اپلیکیشن ها است.
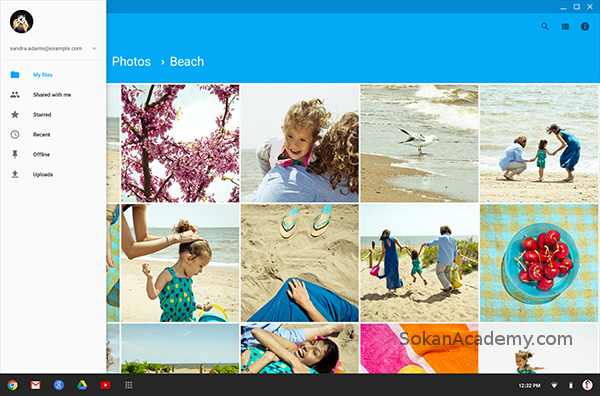
توضیح تصویر: این تصویر به خوبی مفهوم عمق را در این طراحی را نشان می دهد.
یکی از مفاهیم اصلی در این طراحی عمق سازی است. هنگامی که شما با طراحی متریال یک رابط کاربری را ایجاد می کنید می توانید از سایه ها، تضاد در رنگ ها و موقعیت سه بعدی استفاده کنید تا در رابط کاربری حس عمق را به خوبی ایجاد کنید.
توضیح تصویر: نمونه ای برای درک مفهوم عمق در طراحی متریال: یک منو روی نوار ناوبری و محتوای اصلی.
برای طراحان حرفه ای، راهنمایی که گوگل ایجاد کرده نکات پایه ای و کاملی را آورده است. صفحه زیر در راهنمای طراحی متریال بیشتر در مورد جزئیات نکاتی را آورده و برای شما منابعی را معرفی کرده تا آن ها را بیشتر آزمایش کنید:
لینک راهنمای متریال دیزاین
اگر ترجیح می دهید که از یک طراحی از پیش ساخته شده کار کنید می توانید از قالب سفید گوگل استفاده کنید:
لینک دانلود طرح خام گوگل
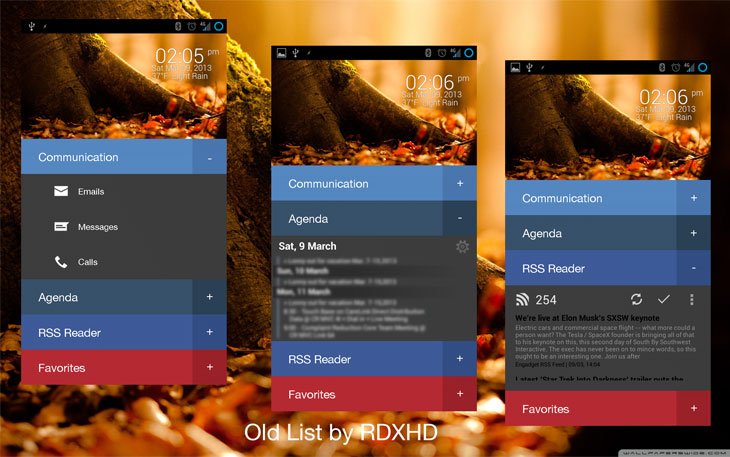
توضیح تصویر: نمونه ای از طراحی کامل.
حرکت ها و انیمیشن ها
حرکت ها همان طور که قبلاً در مثال کارت ها توضیح داده شد همراه با مواد ایجاد کننده صفحه کار می کنند. این حرکت ها هستند که طراحی متریال را زنده کرده اند.
روان سازی انیمیشن ها
هنگامی که شروع به یادگیری اصول طراحی می کنید، این موضوع یکی از اصول اصلی طراحی حرکت ها است. هنگامی که انیمیشن ها را روان می کنید در واقع تلاش می کنید تا آن ها را طبیعی تر کنید. در واقع به جای اینکه در کل انیمیشن از یک سرعت ثابت استفاده کنید ابتدا سرعت را زیاد و با نزدیک شدن به مقصد کم می کنید.
این انیمیشنی است که همیشه به صورت طبیعی وجود دارد همانند نحوه حرکت یک اتومبیل قرار گرفته در ترافیک که همیشه در حال ترمز گرفتن و افزایش سرعت است.
ساده ترین راه آشنایی بیشتر با این موضوع، دیدن نمونه های بیشتر است. منابع زیر برای این موضوع بسیار مناسب اند:
لینک طرح ساخته شده توسط Suresh Selvaraj
مرجع گسترده تر و دارای مثال های بیشتر
واکنش گرایی
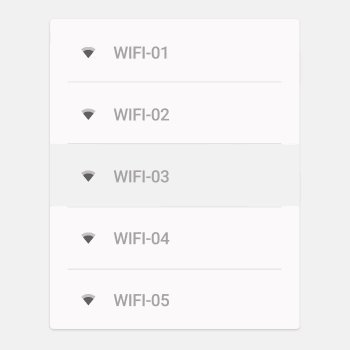
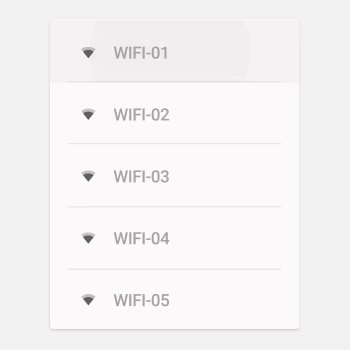
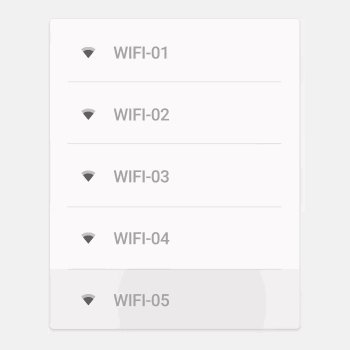
هنگامی که کاربر با یک عنصر در صفحه ارتباط برقرار می کند آن عنصر داخل صفحه یک بازخورد ایجاد می کند اما در طراحی متریال هدف لذت بردن کاربر از بوجود آمدن آن بازخورد و همچنین ارائه یک چارچوب برای تعامل بیشتر کاربر با مواد طراحی است. زیبایی حرکت تعاملی این است که بازخورد با حرکت کاربر مطابقت داشته باشد که استفاده از محصول را بهبود می بخشد.
زیباترین مثال در این باره موج دار شدن لمس یک دکمه است که یک برجسته سازی بصری هنگام تعامل با یک عنصر خاص است.
مثال دیگر باز کردن یا گسترش عناصر است. هنگامی که یک عنصر خاص را برای گسترش دادن لمس کنید مواد تازه از نقطه ای که کاربر لمس کرده است گسترش می یابند. رشد یک عنصر احساسی طبیعی را برای شما ایجاد می کند هنگامی که تمام عناصر تازه دقیقا از مکانی که کاربر لمس می کند گسترش می یابند.
انتقال بین رابط کاربری یکی از موارد مهم برای واکنش گرایی است که مهمترین گزینه برای ایجاد پیوستگی برای کاربر است. برای صفحات ورودی و خروجی، نقطه مبدا است که چارچوب را ایجاد می کند. رابط کاربری جدید می تواند به صورت پویا رشد و توسعه یابد که مجال زیادی برای ایجاد انتقال های زیبا و گسترده ایجاد می کند و مهمترین چیز این که می تواند به طراحی معنا ببخشد.
الهام گیری
در ادامه، مثال های زیبایی از طراحی متریال می بینید که توسط طراحان حرفه ای ایجاد شده اند.
توضیح تصویر: گوگل – کاوش به سبک متریال توسط Aurélien Salomon
توضیح تصویر: رابط کاربری آلارم متریال توسط طراح ایرانی احسان رحیمی
توضیح تصویر: Aviasales L (طراحی متریال) توسط Mark M
نتیجه
این یک مقدمه کوتاه از طراحی متریال بود. اگر هر یک از خصوصیات متریال برای شما جالب است به شدت توصیه می شود تا برای ادامه دادن و یادگیری بیشتر از راهنمای گوگل استفاده کنید.
طراحی متریال را به صورت خلاقانه مورد استفاده قرار دهید. بسیاری از مواردی که به آن اشاره شده همان دلایلی است که باعث خلق طرح های بزرگ می شوند. این ها فقط دستور العمل هستند ولی این افکار طراحان و خلاقیت آنها است که باعث ایجاد چنین طرح هایی می شوند.
در ذهن خود یک طرح با استفاده از این راهنمایی ها ایجاد کنید تا رویکردی متفاوت تر از حد معمول ایجاد کنید و به عنوان یک طراح حرفهای شناخته شوید.
و در آخر گفتار بنده حقیر
طراحی رایط کاربری در موفقیت اپلیکیشن های شما نقش بسزایی ایفا می کند پس یا حرفه ای عمل کرده و طراحی رو به افراد حرفه ای بسپارید و اگر شرایط رو ندارید مثل خود بنده تلاش به افزایش دانش خودتون در زمینه طراحی و صفحه بندی داشته باشید که این خواندن و رعایت قوانین این پست قدم اول در این مسیر می باشد
در پناه حق
منابع
طراحی فلت
اصولی از طراحی رابط کاربری
آشنایی با مفهوم متریال دیزاین گوگل-
 12
12
-
آشنایی با مفهوم متریال دیزاین گوگل
مدتی پیش گوگل مفهوم جدیدی در طراحی با نام Material Design یا بهتر بگوییم «طراحی مواد» را معرفی کرد که شامل مجموعه ای از راهنمایی ها برای طراحان و توسعه دهندگان است. این رویکرد طراحی، دیدگاه های تازه ای در مورد رابط کاربری، انیمیشن ها و تعامل با کاربر را معرفی می کند و یک پایه مناسب برای طراحی نرمافزارها و اپلیکیشن های کاربرپسندتر است.
معرفی
به طور کلی شما می توانید طراحی متریال را در دو بخش خلاصه کنید:
- مواد و عناصر طراحی
- حرکت ها و انیمیشن ها
این مواد زمینه طراحی ما را فراهم می کنند به طوری که سطوح و لبه های اشیاء در طراحی متریال برای ما نشانه هایی بصری را ایجاد می کنند. اکنون می خواهیم این نوع طراحی را با زندگی واقعی مقایسه کنیم. ما ابعاد یک اتاق را به خاطر وجود دیوار ها می توانیم درک کنیم و همچنین چیدمان یک اتاق درک ما را نسبت به آن اتاق شکل می دهد. مثلاً شما به وضوح می توانید تفاوت بین آشپزخانه و اتاق نشیمن را درک کنید.
این همان اصلی است که در طراحی متریال به کار می رود. ترکیب طراحی و محتوا، بافت طراحی را در فضای دیجیتالی برای کاربر همانند دیوار های فیزیکی و چیدمان اتاق ایجاد می کنند. اکنون کاربر درک بهتری از رابط کاربری دارد چون زبان متریال بافت کاملی را از طراحی رابط ایجاد کرده است.

توضیح تصویر: کارت ها طراحی بافت ها را به خوبی نشان می دهند و آن ها عنصری هستند که در این طراحی بسیار ازشان استفاده شده است. یک کارت محتوای خود را به خوبی با داشتن تعامل با دیگر کارت ها، در خود به نمایش می گذارد.
حرکت ها و انیمیشن ها
مفهوم حرکت ها در طراحی متریال شرحی همانند موضوع قبلی دارد. این حرکت ها از طریق به جریان در آوردن اجزای اپلیکیشن، بافت طراحی را فراهم میکنند و با توجه به این که انیمیشن ها در همه جا وجود دارند، هیچ گاه کاربر احساس توقف در محتوا نمی کند. هیچ مانعی مانند تناقض در طراحی یا منوهای ناوبری گیج کننده در این نوع طراحی وجود ندارد.
اینجا این سوال پیش می آید که دقیقاً فعالیت این حرکت ها بر چه اساسی انجام می گیرد؟ پاسخ این سوال با آوردن یک مثال قابل توضیح است؛ در صفحه اصلی لیستی از کارت ها وجود دارد که با انتخاب یکی از کارت ها محتوای آن کارت به جای آن که به اندازه یک کارت در صفحه قرار گیرد به اندازه طول و عرض صفحه گسترش می یابد.

در این قسمت به خوبی می توانید کار مواد و حرکت ها را در طراحی درک کنید. در این بخش کارت به مانند ماده در طراحی است. هنگامی که کاربر در تعامل با آن قرار می گیرد، محتوای آن برای نمایش بیشتر با حرکت در صفحه گسترش می یابد. این ها پیوستگی کار را برای کاربر فراهم می کنند تا ببیند که ورودی آن ها چگونه رابط کاربری را تحت تاثیر قرار می دهند.
مواد و عناصر طراحی
بیایید کمی بیشتر در این بخش به کاوش بپردازیم. در اصل در این بخش از طراحی به ترکیب عناصر ایستای صفحه بیشتر پرداخته می شود. این بخش شامل زیر شاخه هایی شامل اشکال، رنگ، تایپوگرافی و انواع ابزار برای ایجاد طراحی می شود. همه این ها با هم ترکیب می شوند تا مواد تشکیل دهنده طراحی را ایجاد کنند.
رنگ ها
رنگ ها همچون اندازه، برای طراحان اهمیت دارند. بخش زیادی از تاثیر در احساس و ظاهر طراحی مربوط به این بخش است در عین حالی که با خود بار روانی برای کاربر ایجاد می کنند. رنگ ها می توانند این احساس را به وجود آورند که این طراحی قابل اعتماد یا هیجان انگیز یا علمی و … است. در طراحی متریال ما به یک پالت رنگ گسترده دسترسی داریم که می توانیم به وسیله آن پایه طراحی اپلیکیشن خود را ایجاد کنیم.

به شدت توصیه می شود تا از منبع رنگ های زیر که توسط گوگل برای انتخاب یک رنگ مناسب برای طراحی ایجاد شده است برای طراحی های خود استفاده کنید:
تایپو گرافی
Roboto فونت استاندارد اندروید برای استفاده بهتر در پلتفرم های مختلف است. برای طراحانی که خیلی با تایپوگرافی مانوس نیستند این رویکرد طراحی یک دستور العمل ایجاد کرده است تا به موضوع تایپوگرافی طراحی بیشتر رسیدگی کنند.

-
 7
7
-
اصولی از طراحی رابط کاربری
نکاتی که در این پست معرفی خواهند شد از مهمترین های اصول طراحی رابط کاربری در حوزه اپلیکیشن می باشند. رعایت این اصول می تواند به استاندارد شدن هر چه بیشتر برنامه کمک کرده و رضایت و راحتی را برای شما و کاربران فراهم آورد. در ادامه با تعدادی از این اصول آشنا خواهیم شد


از دکمهها، آیکونها، کادرها و تصاویر زیبا استفاده کنید. اگر بخواهید با مد روز جلو بروید پس باید یا از طراحی مینیمال استفاده کنید یا طراحی تخت که ویندوز 8 مایکروسافت از آن بهره برده است
هیچگاه آیکونهای موجود و دردسترس خود را بین دکمههای گرافیکی و Toolbar تقسیم نکنید، بلکه با توجه به محتوا و کار آن دکمه، به دنبال زیباترین و بهترین آیکون جستجو کنید. برای پیدا کردن آیکن های مورد نظر برنامه Metro Studio را معرفی می کنم که به جرات یکی از بهترین و کاملترین بانک های آیکن به شمار میرود
از امتحان کردن ترکیب رنگهای متفاوت ترسی نداشته باشید (از رنگهای لایت و ملایم استفاده کنید). ایده جذاب و مناسب به راحتی خلق نخواهد شد.
اصوات را فراموش نکنید (یعنی نه کاملا). هرچند که تا کنون کمتر برنامهنویسی را دیدهام که به ایجاد اصوات و جلوههای صوتی سفارشی برایDesktop Application خود فکر کند، اما اصوات مناسب و بجا، زیبایی خاصی به برنامه خواهند داد. (البته ممکن است کاربر مذکور پس از شنیدن اصوات مورد نظر، تصور کند که EasterEgg برنامه شما را پیدا کرده است). همچنین سعی کنید از استفاده بیش از اندازه در این مورد بپرهیزید، مثلاً اگر در برنامه شما چندین دکمه وجود دارد و همه آنها تقریباً کار یکسان و مشابهی انجام می دهند انتخاب یک صوت مشابه و مناسب برای همه آنها کافی است و این کار می تواند یک راهنمایی برای کاربر باشد
در صورت امکان (با توجه به محتوای برنامه) از پوسته (Skin) استفاده کنید. البته منظور من به هیچ وجه استفاده از پوستههای عجیب و غریبی که گاها در بعضی از ابزارها و tools ها دیده میشوند نیست! فکر نمیکنم هیچ کارمند یا کاربری (ایرانی) تمایل به استفاده از یک برنامه اداری با پوسته MacOS یا Win3.1 داشته باشد. همچنین گرد کردن (اینقدر که گاها دکمه مستطیل را به بیضی تبدیل میکنند) و شفافیت بیش از حد دکمهها و فرمها، نتیجهای معکوس خواهد داشت. استفاده از پوسته به شرطی مجاز است که کاربری برنامه را مختل نکند
کاربر بیچاره باید بتواند فرق بین یک Checkbox یا RadioButton انتخاب شده و انتخاب نشده را تشخیص بدهد. باید بتواند یک کنترل غیرفعال (Disable) را از روی رنگ آن تشخیص بدهد. پس لطفا از Skin های بدرنگ و عجیب پرهیز کنید
در صورت لزوم از فضای Titlebar هم استفاده کنید. مثلا ایجاد دکمهای برای دسته بندی موضوعی اعمال مهم برنامه، یا AlwaysOnTop و غیره. البته این روش بیشتر در مورد برنامههایی با مخاطب خاص توصیه میشود. مثلا در یک برنامه مدیریتی، مهندسی، صنعتی سطح بالا و ... که تعداد کنترلهای موجود و ضروری در یک صفحه خیلی زیاد باشد، وجود یک دکمه میانبر در Titlebar میتواند راهگشا باشد. (البته شکل و رنگ آن، تضادی با نمای Titebar نداشته باشد)
خود را به استفاده از کادرهای محاورهای استاندارد محدود نکنید. اگر برنامه شما نیاز به یک کادر Open، Save، Save As یا Print با امکانات خاص دارد، خودتان آن را طراحی کنید
به عادتهای کاربران در روش تعامل با برنامهها احترام بگذارید. درست است که نوآوری و خلاقیت، لازمه موفقیت هستند، اما اجبار کاربران به دست کشیدن از عادات خود در روش کار با برنامهها، گاها نتیجه مطلوبی نخواهد داشت. به عنوان مثال ممکن است در پروژهای بهینهترین حالت طراحی یک فرم، انتقال Tab Control به سمت راست (عمودی) یا پایین و یا AddresBar در کنار StatusBar باشد، اما آیا بهینگی ترکیببندی فرم، ارزش نارضایتی کاربر از UI را دارد
با توجه به پیچیدگی برنامه و سطح مخاطب، در مورد وجود Hint در کنترلها تصمیم بگیرید
وقت کاربر را تلف نکنید. آیا واقعا نیازی هست که نمایش Splash Screen ده ثانیه طول بکشد. شاید بهتر باشد Splash را حذف کرده و در عوض لوگوی خود را با شکلی ساده در پس زمینه برنامه قرار بدهید. (اگر ممکن نبود، به اعلام وجود در صفحه About قانع باشید). اگر برنامه از لحاظ بارگذاری زمان زیادی را مصرف می کند می توانید لوگوی برنامه را تا بارگذاری کامل به نمایش بگذارید
تا جای ممکن از فرمهای Fullscreen پرهیز کنید (خصوصا Fullscreen+AlwaysOnTop). به خاطر داشته باشید برنامه شما یک Application است نه یک OS
در تغییر فونتهای پیشفرض نمایش برنامه، خلاقیت به خرج ندهید. اصولا فونت Tahoma برای انواع متنهای فارسی و انگلیسی، بارها امتحان خود را با موفقیت پس داده است. البته جدیداً فونت BYekan هم توانسته نظر کاربران را به خود جلب کند (برای نمایش عناوین بخش های مختلف برنامه می توان از این فونت استفاده کرد)
استفاده از خاصیت Align و Anchors در کنترلها به منظور قابلیت Resize و همچنین استفاده از Panel و Splitter برای جابهجایی پذیری اقلام، ضروری هستند. به یاد داشته باشید که برنامه شما، با تغییر وضوح صفحه (Resolution) کارایی خود را از دست ندهد
در انتخاب محتوای MessageDialog ها میانهروی کنید. نه آنقدر متن را کوتاه کنید که مفهوم Dialog بودن زیر سوال برود و نه آنقدر طولانی و تخصصی که گویا فقط مهندسین نرمافزار کاربر آن برنامه هستند. (مثلا نیازی به اعلام خطا در کار با ConnectionString به کارمند اداره پست وجود ندارد)
شیوه راهبری (Navigation) برنامه و مسیر کلیکهای کاربر را بهینه کنید. دکمهها، کادرها یا گزینههای پرکاربرد میبایست در نزدیکی یکدیگر قرار بگیرند
حتما از میانبرهای صفحه کلید (Shortcut keys) استفاده کنید. تمام دکمهها و کنترلها باید Tab پذیر و قابل Focus باشند. به یاد داشته باشید که کاربران حرفهای بیشتر از صفحه کلید استفاده میکنند تا موشواره
اگر از شیوه "تک فرمی" و "محوریت برنامه بر روی یک فرم" استفاده میکنید (مثلا وجود یک فرم اصلی (Main) که جداول (Grids) و کنترلهای درون آن به شکل پویا تغییر میکنند) میبایست متنی را برای اعلام موقعیت فعلی کاربر در نظر بگیرید. به عبارتی، کاربری که تازه از راه رسیده، باید بتواند تشخیص دهد که Grid موجود در صفحه، اقلام کالای انبار را نمایش میدهد یا اجناس فروخته شده را
طراحی واسط را یک کار ساده و پیش پا افتاده تلقی نکنید، در صورت امکان با یک گرافیست یا طراح در مورد ترکیب بندی و رنگبندی UI مشورت کنید
در صورت امکان بهتر است خود آن گرافیست یا طراح با توجه به نظرات شما، واسط کاربری را طراحی نماید. بالاخره هر کاری را باید به دست متخصص آن سپرد. (قرار نیست هر کدنویسی، طراح هم باشد)
اگر فکر میکنید که یک طراح هم هستید، حتما قبل از شروع طراحی در محیط توسعه، ابتدا واسط کاربری را بر روی کاغذ ترسیم کنید. به این منظور از انوع کاغذهای Storyboard یا شطرنجی موجود میتوان استفاده نمود. همچنین بخش طراحی UI در Visio کمک زیادی به شما خواهد کرد
طراحی واسط کاربری بر روی کاغذ به شکل شگفتآوری مشکلات و نارساییهای UI در تعامل با کاربر را نمایان خواهد ساخت
-
 9
9
-
-
- این ارسال پرطرفدار است.
- این ارسال پرطرفدار است.
با سلام
با تغییر سیاست Google مبنی بر طراحی فلت انقلابی در طراحی قالب سایت ها ، نرم افزار های تحت smart phone و تحت دسکتاپ به وجود امده که ثمره این نوع طراحی در app های دوستان دیده میشه که دارای نکات ضعف و قدرت خودش هست
از این رو لازم دیدم برای ارتقاع سطح برنامه نویس های محترم چند مقاله در خصوص طراحی رابط کاری فلت (Flat Interface)و طراحی رابط کاربری دوستانه (User Friendly interface) و طراحی متریال دیزاین (Material Design) جمع آوری کنم و با لیک منبع اینجا قرار بدم
طراحی فلت چیست؟
طراحی فلت که از سال ۲۰۱۳ در مورد آن بحث ها شروع شد به معنی یک نگاه واقع گرانه و متمرکز به عناصر و از بین بردن تمام عناصر اضافی و اثرات طراحی از جمله هرگونه سایه،اثرات روشنایی،عمیق بودن، بافت و هر عنصری که باعث ایجاد یک بعد اضافی به عناصر دهد معنی میشود.
زمانی که یک طراحی فلت ایجاد می شود در نگاه اول بسیار ساده و از لحاظ بصری صاف و بر روی یک صفحه نمایش با فضای سفید و رنگ های روشن، خطوط ساده به نظر می رسد.
طراحی فلت به عنوان یک سبک و به خاطر استفاده بیشمار آن از نگاه تاثیر گذار خود شهرت یافته و حامیان زیادی را در سطح جهان پیدا کرده است و به خاطر افزایش علایق مردم به این نوع طراحی طراحان وب طراحی فلت را در وب اغاز کردند.
طراحی فلت
قوانین طراحی فلت:
1.شما در طراحی فلت حق استفاده از سایه را ندارید.
2.در طراحی فلت نباید متن یا هر آبجکت دیگری را برجسته کرد.
3.بیشتر از فونت های ساده مثل B yekan – Koodak و… استفاده کنید.
4. عدم استفاده از گرادینت
5.استفاده ۹۹ درصدی از CSS و استفاده حداقل از عکس(که طراحی برای اپلیکیشن های ما از نگ خالص استفاده میشه)
6.رابط کاربری ساده به سبک مترو ویندوز ۸
7. استفاده از رنگ های گوناگون
8. داشتن استایل تخت مانند
در استفاده از رنگ ها خلاقیت به خرج بدید طراحی فلت باید زنده و جذاب باشه و در عین حال ساده و نه خیلی پیچیده و حرفه ایی مثلا برای طراحی یک هدر فقط کافیه رنگ ها رو در ذهن خودتون مجسم کنید و ترکیب اونها یک ایده قوی ایجاد کنید فلت یعنی طراحی با رنگ دقیقا مانند رنگ کاری ساختمانی شما هم باید با استفاده از رنگ های مختلف به ایده نگری بپردازید این نوع طراحی بخاطره ساده بودن دارای سرعت لود بالایی هستش که بخاطره همین مورد محبوبیت بالایی قرار گرفته.
آیکون های فلت:
فلت هم آیکون های خاص خود را دارد اما استفاده از این آیکون ها اجباری نیست و میتوانید از آیکون های غیر فلت هم بهره ببرید.
پلت رنگ فلت

-
 14
14
-
خوب من این فایل رو ندیدم
ولی میتونی به این صورت امتحان کنی برادر
شما به احتمال زیاد فایل هارو JSON میگیری
حالا بیا بعد از دریافت رشته JSON رو ذخیره کن توی دیتابیس یا فایل تکست
یه راه دیگه هم داری
یه دیتابیس آفلاین هم داشته باشی
اطلاعات بعد از دریافت اونجا بشینه و تو تو هر بار آخرین ID رو به سرور ارسال کنی و ازلاطلاعات اون ID به بعد رو دریافت کنی
شرمنده ولی من خلاقف قوانین جواب ندادم به دید من هنوز 24 ساعت نشده
 :D
:D-
 2
2
-
-
با سلام دوستان کسی کتابخانه
FusedLocationProvider
رو داره ؟
کارش بدست آوردن موقعیت هست
و احتمال بسیار زیاد از location manager و gps location manager باید سرعتش بهتر باشه
چون متوجه شدم که در زمانی که برنامه من در حال دریافت موقعیت هست بعضی از نرمافزار ها سریع تر بدست میارن
لینک سایت منبع : http://www.b4x.com/android/forum/threads/fusedlocationprovider.50614/
-
دوستان من این adb رو پیکار کنم ؟
Installing file to device. Error ADB server didn't ACK * failed to start daemon * error: Restarting ADB Server may solve this problem. Tools - Restart ADB Server.
هر کاریس میکنم راه نمیده دارم با جنی موشن هم کار میکنم
جنی موشن sdk رو شناخته ولی بیسیک اون ارور رو میده.
















آیا کدی با کاربرد .وجود داره
در انتقادات و پیشـــنهادات
ارسال شده در
متوجه نشدم
کار کرد چی؟